您好,登录后才能下订单哦!
这篇文章给大家分享的是有关JS函数节流的如何使用的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
现在javascript的用途 真的很广,感觉什么事都可以做,比如做视频监控,时刻看看你喜欢的人再做什么,哎呀妈呀,这可是犯法的,不行不行。
最近工作上遇到个需求,:一个原本是pc端框架配置的需求,现在领导突然急着要,让我从pc端兼容移动的大小,瞬间脑壳疼,由于用的都是px单位,不好真疼,然后就想到根据浏览器窗口改变的时候需要改一些页面元素大小
原大小

配置成移动的的时候

function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
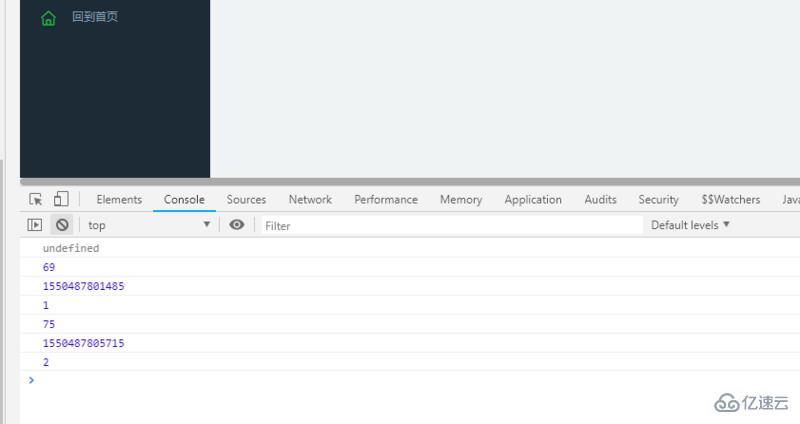
}然后我试着拖拽窗口,看了下控制台居然打印了50几次,这并不是我想要的,作为一个合理的代码,是只需要执行一次的,可能函数里面的代码很复杂,但却是我想要的。
网上搜了下JavaScript高级程序设 中有专门应对此问题的函数节流
原理很简单,利用定时器,让函数执行延迟500毫秒,在500毫秒内如果有函数又被调用则删除上一次调用,这次调用500毫秒后执行,如此往复
let n=0;
function resizehandler(){
console.log(new Date().getTime());
console.log(++n);
}function fn(cb,context){
clearTimeout(cb.Tid);
cb.Tid=setTimeout(function(){
cb.call(context);
},500);
}window.onresize=function(){
fn(resizehandler,window);
};这样就实现了想要的效果

感谢各位的阅读!关于JS函数节流的如何使用就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。