您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍entries函数的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
array.entries()是JavaScript中的内置函数,用于获取包含数组每个索引的键和值对的新Array,下面我们来看entries函数的具体使用方法。
我们先来看一下entries函数的基本语法
array.entries();
它返回一个索引数组以及array.entries()函数将在其上运行的给定数组的值。
下面我们来看具体示例
array.entries()方法用于查找任何给定数组中每个索引的键和值对。
代码如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
var array = ["php", "gfg", "Jhon"];
var iterator = array.entries();
console.log(iterator.next().value);
console.log(iterator.next().value);
console.log(iterator.next().value);
</script>
</body>
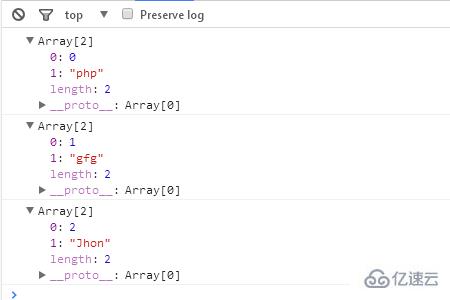
</html>执行效果如下:

以上是entries函数的使用方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。