您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍如何使用concat()方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
JavaScript中的concat()方法可以用于连接两个或多个数组以创建新数组,也可用于连接字符串。
JavaScript concat()方法
作用:用于连接两个或多个数组(字符串),该方法不会改变现有的数组或字符串。
语法:
Object.concat(value1,value2,......,valueX)
参数valueX:可以是任意多个具体的值、数组对象、字符串对象。
说明:在连接两个或多个数组(字符串)时,会把所有 valueX 参数值添加到 Object 的尾部,并返回连接后的新数组(字符串)。
JavaScript concat()方法的使用示例
示例1:连接多个数组
<script type="text/javascript"> var arr = new Array(3) arr= ["George","John","Thomas"]; var arr2 = new Array(3); arr2=["James","Adrew","Martin"]; var arr3 = new Array(2) arr3 = ["William","Franklin"] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果图:

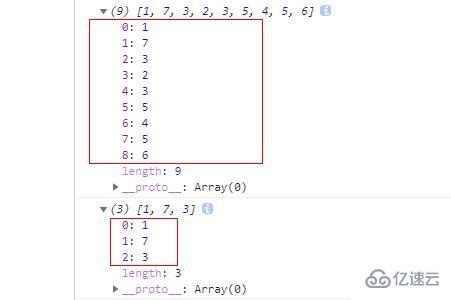
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果图:

示例2:连接多个字符串
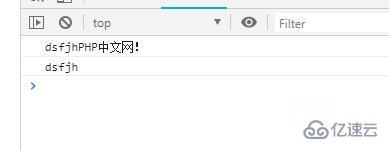
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文网!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
效果图:

以上是如何使用concat()方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。