您好,登录后才能下订单哦!
这篇文章主要介绍了head标签中包含的元素是什么,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
本篇文章主要为大家讲述的就是关于HTML的head标签的介绍,里面包含的四种元素的介绍和使用说明,还有在网页中如何找出head标签的教程。现在开始本篇的文章吧
首先我们先解决前面的问题,如何点出head标签?
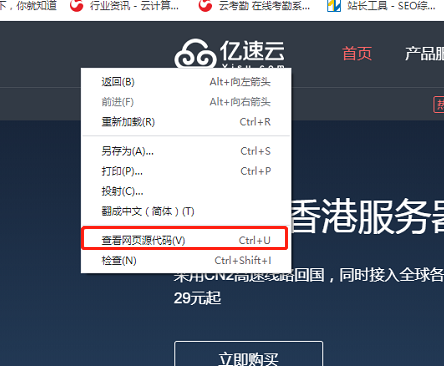
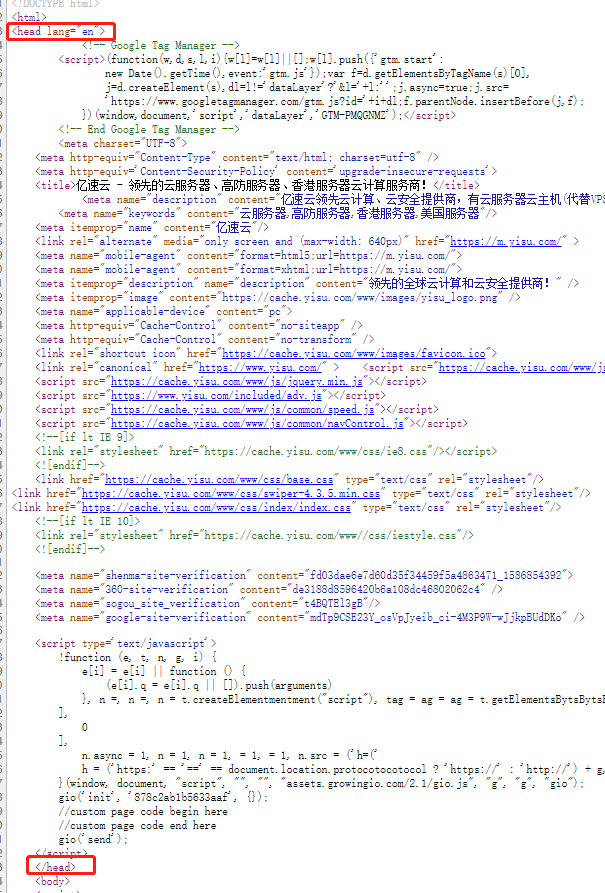
HTML的head标签在网页中看不到,那该如何找出网页中的head标签呢,首先我们在一个网页中右击,点查看源文件,这里我以亿速云作为例子:


如上面两个图所示,这样就找出网页中的head标签了。
在来看看第二个问题,head标签当中包含的元素
今天主要介绍,title\meta\link\base四种标签的常见用法
一、<title>
title标签用来设置网站标题,当其为缺省状态(未设置)时,当前网页在浏览器中显示的网站标题为文件的名称.
二、<meta>
meta标签通常有以下三种用法
1.设置网页编码,用于告诉浏览器当前网页的编码方式,防止乱码
使用方法 : <meta charset="utf-8">
2.设置网页关键字,为搜索引擎提供服务.
使用方法 : <meta name="keywords" content="关键字1,关键字2">
注意 : name="keywords"为固定写法;content的属性值为要设置的关键字,关键字之间用逗号隔开.
3.设置网站描述信息,为搜索引擎提供服务.相应的描述信息将被显示在搜索界面的网站简介中.
使用方法 : <meta name="description" content="网页描述内容">
三、<link>标签
link标签通常有以下两种用法
1.引用外部样式表
使用方法 : <link rel="stylesheet" type="text/css" href="1.css">
注意 :
通过link标签可同时引用多个外部css文件
2.设置网页图标
使用方法 : <link rel="icon" href="favicon.ico">
注意:href指向图片的路径,一般将图标放置在网站的根目录下,便于搜索引擎抓取.
注意:图片不强制要求为ico文件.jpg或者png等图片格式的文件也可以.
四、<base>标签
base标签是网页默认打开方式的声明标签.
使用方法 : <base target="_blank">
感谢你能够认真阅读完这篇文章,希望小编分享head标签中包含的元素是什么内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。