您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天小编给大家分享的是jQuery事件—select选中怎么使用,很多人都不太了解,今天小编为了让大家更加了解select选中,所以给大家总结了以下内容,一起往下看吧。一定会有所收获的哦。
select事件是在textarea 或文本类型的 input 元素中的文本被选择时发生的事件,select() 方法用于触发select 事件,或者当发生select 事件时运行的函数。

我们先来看一下select()的基本语法
$(selector).select(function)
function是可选的。表示当发生 select 事件时运行的函数。
下面我们来看具体示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本标记!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" name="FirstName" value="Hello World" />
<br>
<button>触发输入域中的select 事件</button>
</body>
</html>运行效果如下

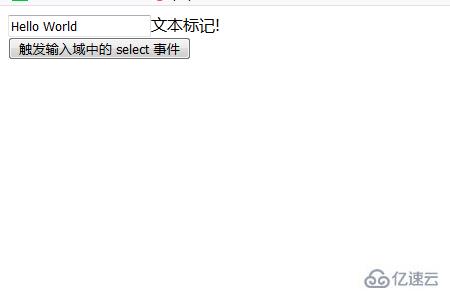
当选中输入域中的文本“Hello World"时,会触发事件,效果如下

当点击按钮也会触发输入域中的select事件,效果与上述相同。
以上就是jQuery事件—select选中怎么使用的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注亿速云行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。