жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іжҖҺд№ҲдҪҝз”ЁHTML optionж Үзӯҫж·»еҠ дёӨдёӘvalueпјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҜ№зӣёе…ізҹҘиҜҶжңүдёҖе®ҡзҡ„дәҶи§ЈгҖӮ
йҰ–е…Ҳе…ҲзңӢзңӢHTML optionж Үзӯҫзҡ„ж„ҸжҖқпјҡ
option е…ғзҙ е®ҡд№үдёӢжӢүеҲ—иЎЁдёӯзҡ„дёҖдёӘйҖүйЎ№пјҲдёҖдёӘжқЎзӣ®пјүгҖӮ
жөҸи§ҲеҷЁе°Ҷ <option> ж Үзӯҫдёӯзҡ„еҶ…е®№дҪңдёә <select> ж Үзӯҫзҡ„иҸңеҚ•жҲ–жҳҜж»ҡеҠЁеҲ—иЎЁдёӯзҡ„дёҖдёӘе…ғзҙ жҳҫзӨәгҖӮ
option е…ғзҙ дҪҚдәҺ select е…ғзҙ еҶ…йғЁгҖӮ
HTML optionж Үзӯҫзҡ„з”Ёжі•жҸҗзӨәпјҡ
жҸҗзӨәпјҡ<option> ж ҮзӯҫеҸҜд»ҘеңЁдёҚеёҰжңүд»»дҪ•еұһжҖ§зҡ„жғ…еҶөдёӢдҪҝз”ЁпјҢдҪҶжҳҜжӮЁйҖҡеёёйңҖиҰҒдҪҝз”Ё value еұһжҖ§пјҢжӯӨеұһжҖ§дјҡжҢҮзӨәеҮәиў«йҖҒеҫҖжңҚеҠЎеҷЁзҡ„еҶ…е®№гҖӮ
жҸҗзӨәпјҡиҜ·дёҺ select е…ғзҙ й…ҚеҗҲдҪҝз”ЁжӯӨж ҮзӯҫпјҢеҗҰеҲҷиҝҷдёӘж ҮзӯҫжҳҜжІЎжңүж„Ҹд№үзҡ„гҖӮ
жҸҗзӨәпјҡеҰӮжһңеҲ—иЎЁйҖүйЎ№еҫҲеӨҡпјҢеҸҜд»ҘдҪҝз”Ё <optgroup> ж ҮзӯҫеҜ№зӣёе…ійҖүйЎ№иҝӣиЎҢз»„еҗҲгҖӮ
иҜҙдәҶиҝҷд№ҲеӨҡпјҢзңӢзңӢй—®йўҳпјҢoptionж ҮзӯҫжҖҺд№Ҳж·»еҠ дёӨдёӘvalueпјҢиҝҷжңүдёӘе®һдҫӢпјҡ
еҲӣе»әеёҰжңү 2 дёӘйҖүйЎ№зҡ„йҖүжӢ©еҲ—иЎЁпјҡ
<select> <option value ="volvo">VolvoпјҲ第дёҖдёӘvalueпјү</option> <option value ="saab">SaabпјҲ第дёҖдёӘvalueпјү</option> </select>
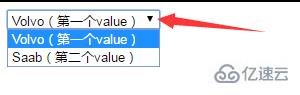
йӮЈд№Ҳж•Ҳжһңеӣҫе‘ўпјҹеңЁиҝҷпјҡ


зңӢпјҢзӮ№ејҖд№ӢеҗҺиҝҳжңүдёҖдёӘпјҢиҝҷе°ұжҳҜoptionж Үзӯҫзҡ„йҖүжӢ©еҲ—иЎЁ
жҲ‘们жҺҘдёӢжқҘзңӢдёҖдёӘе…ідәҺHTML optionж Үзӯҫзҡ„й—®йўҳе’Ңи§Јзӯ”пјҡ
<select><optionvalue="A">B</option></select>
е…¶дёӯвҖңAвҖқвҖңBвҖқеҲҶеҲ«д»ЈиЎЁд»Җд№Ҳпјҹ
HTML optionж Үзӯҫзҡ„й—®йўҳи§Јзӯ”пјҡ
AжҳҜе®һйҷ…дј з»ҷеҗҺеҸ°иЎЁеҚ•еӨ„зҗҶзЁӢеәҸ
BжҳҜжҳҫзӨәеңЁзҪ‘йЎөдёҠзҡ„еҶ…е®№
е°ұжҜ”еҰӮиҝҷдёӘпјҡ
<select > <option value = "class1">иҝҷжҳҜиҰҒдј з»ҷеҗҺеҸ°иЎЁеҚ•еӨ„зҗҶзЁӢеәҸзҡ„</option> </select>
еңЁзҪ‘йЎөдёҠжҳҫзӨә"иҝҷжҳҜиҰҒдј з»ҷеҗҺеҸ°иЎЁеҚ•еӨ„зҗҶзЁӢеәҸ"
дј з»ҷеҗҺеҸ°зЁӢеәҸе°ұжҳҜclass1дәҶ
иҝҷж ·еҒҡзҡ„еҘҪеӨ„жңүдёӨдёӘ:
1.еҮҸе°‘иЎЁеҚ•дј иҫ“ж•°жҚ®,еҸҜиғҪйҒҝе…ҚдәҶдёҖдәӣдёӯж–Үзј–з Ғй—®йўҳ
2.еҰӮжһңд»ҘеҗҺжғіж”№жҳҫзӨәеҶ…е®№,дёҚз”Ёдҝ®ж”№еҗҺеҸ°зЁӢеәҸ
е…ідәҺжҖҺд№ҲдҪҝз”ЁHTML optionж Үзӯҫж·»еҠ дёӨдёӘvalueе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ