您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关HTML中表格标签<table>有什么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。
字母 td 指表格数据(table data),即数据单元格的内容。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
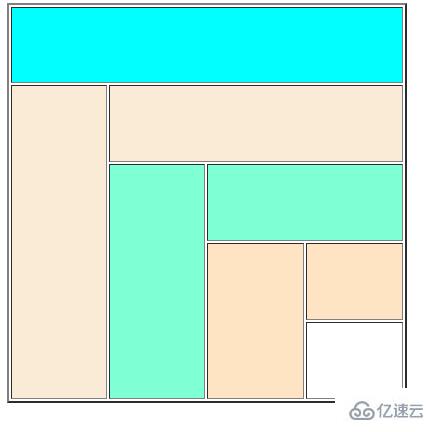
例如,要画出如下表格:

分析: 1.分析行,每行是一个tr标签
2.从第一行开始,看每行有几个单元格,几个单元格就是几个td标签
3.如果是占用空间为1行1列,省略行数,直接为<td></td>。
上图的代码如下
<body>
<table width="400" height="400" border="2">
<!-- 第1行 -->
<tr>
<td colspan="4" bgcolor="aqua"></td>
</tr>
<!-- 第2行 -->
<tr>
<td rowspan="4" bgcolor="antiquewhite"></td>
<td colspan="3" bgcolor="antiquewhite"></td>
</tr>
<!-- 第3行 -->
<tr>
<td rowspan="3" bgcolor="aquamarine"></td>
<td colspan="2" bgcolor="aquamarine"></td>
</tr>
<!-- 第4行 -->
<tr>
<td rowspan="2" bgcolor="bisque"></td>
<td bgcolor="bisque"></td>
</tr>
<!-- 第5行 -->
<tr>
<td></td>
</tr>
</table>
</body>关于HTML中表格标签<table>有什么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。