您好,登录后才能下订单哦!
这篇“HTML中元信息meta标记属性有什么用”文章,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要参考一下,对于“HTML中元信息meta标记属性有什么用”,小编整理了以下知识点,请大家跟着小编的步伐一步一步的慢慢理解,接下来就让我们进入主题吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和css+js配合使用并构建优雅的前端网页。
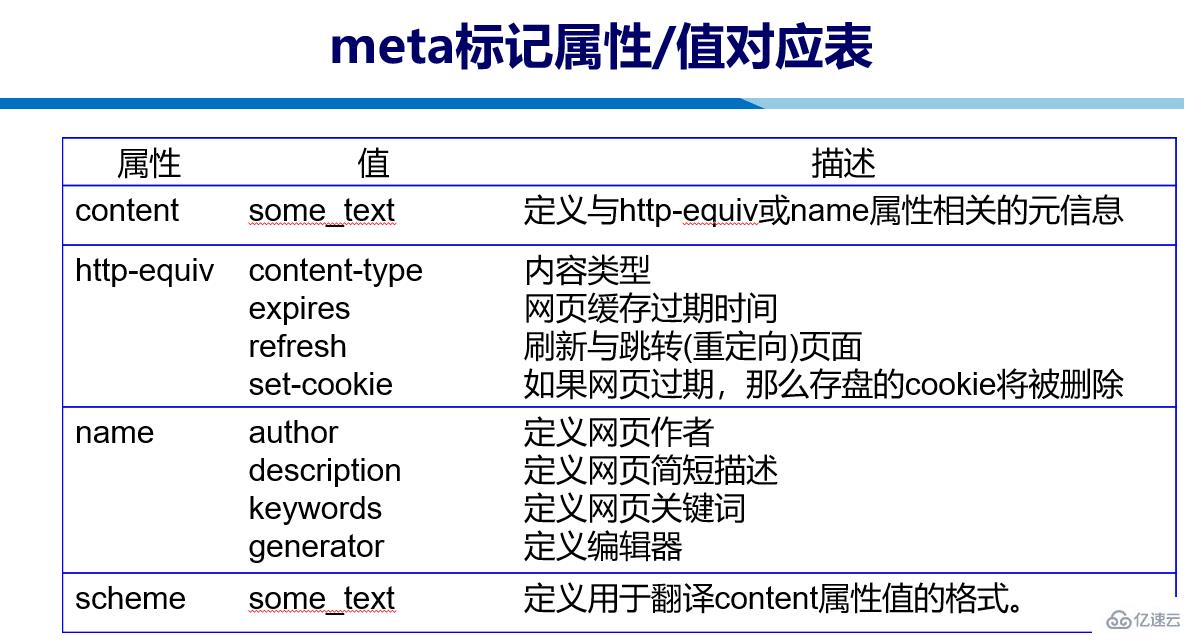
meta标记就是用来描述一个HTML网页文档的属性,也称为元信息,这些信息并不会显示在浏览器的页面中,例如作者、日期和时间、网页描述、页面刷新等。
基本语法:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
name属性与content属性
name属性用于描述网页,它是以“名称/值”形式的名称,name属性的值所描述的内容(值)通过content属性表示,便于搜索引擎机器人查找、分类。其中最重要的是description、keywords和robots。
http-equiv属性与content属性
http-equiv属性用于提供HTTP协议的响应头报文,它是以“名称/值”形式的名称,http-equiv属性的值所描述的内容(值)通过content属性表示,通常为网页加载前提供给浏览器等设备使用。其中最重要的是content-type charset提供编码信息,refresh刷新与跳转页面,no-cache页面缓存,expires网页缓存过期时间。

meta标记的使用方法
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
例子:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="keywords" content="前端开发"> <meta name="description" content="前端开发"> <meta http-equiv="refresh" content="3;url=https://www.baidu.com/"> <title>前端开发技术初步应用</title></head></html>
以上是“HTML中元信息meta标记属性有什么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。