您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍实现jQuery进度条效果的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
通过jQMeter.js插件可以简单的实现jQuery进度条效果,并且可以自定义它的样式

实现jQuery进度条效果需要外部引入一个jQuery插件jQMeter.js.它是一款简单实用的轻量级进度条插件,通过它我们可以轻松放入实现带动画效果的水平或垂直进度条
进度条实现过程:
(1)外部引入jqmeter.js文件
下载地址:http://www.gerardolarios.com/plugins-and-tools/jqmeter/
<script src="jqmeter.min.js"></script> <script src="./jquery/jquery-2.2.4.js"></script>
(2)在html中创建一个div元素
<div id="jqmeter-container"></div>
(3)完整代码
$(function(){
$("#jqmeter-container").jQMeter({
goal:'1000',
raised:'600',
width:'450px',
height:'50px',
animationSpeed:2000,
counterSpeed:3000,
bgColor:'#BA3AB5',
});
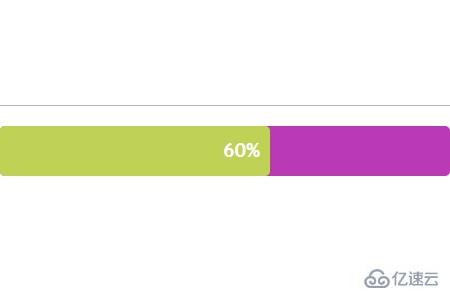
})效果图如下:

jqmeter.js文件中的参数
| 参数 | 类型 | 默认值 | 描述 |
| goal | string | 无默认值,必填参数 | 进度条的总长度。可以设置为字符串,如"$9000",或整数,如:"9000" |
| raised | string | 无默认值,必填参数 | 进度条的当前进度。可以设置为字符串,如"$5000",或整数,如:"5000" |
| width | string | 100%-水平宽度。(在水平进度条中必须设置) | 设置进度条的水平宽度。可以设置为百分比或像素值 |
| height | string | 50px。(在垂直进度条中必须设置) | 设置进度条的垂直高度。可以设置为百分比或像素值 |
| bgColor | string | #444 | 进度条的背景颜色。支持hex、rgba和颜色关键字。 |
| barColor | string | #bfd255 | 进度条的颜色。支持hex、rgba和颜色关键字。 |
| orientation | string | horizontal | 进度条的方向,可设置为: 'horizontal' 或 'vertical'。如果设置为垂直进度条,该参数必须设置。 |
| displayTotal | boolean | true | 是否显示进度条完成的百分比数。 |
| animationSpeed | integer | 2000 | 进度条动画时间,单位毫秒 |
| counterSpeed | integer | 2000 | 进度条计数的时间,单位毫秒 |
以上是实现jQuery进度条效果的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。