您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Ajax上传文件/照片时报错TypeError :Illegal invocation怎么办,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
问题
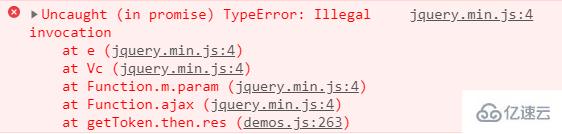
Ajax上传文件/照片时报错TypeError :Illegal invocation

解决
网上搜索问题,错误原因可能有以下几个,依次检查:
请求类型有误,如post请求,但在后台设置的是get请求
参数有误。 如没有传参,或是参数对应不上去
File类型的参数被预先处理了
检查后发现应该时原因3,故修改代码,设置$.ajax的processData: false:
getToken().then( res => {
console.log('获取七牛云token后上传图片')
if(!res.hasOwnProperty('data')) return
// 整理参数
var formData = new FormData()
formData.append('token', res.data)
formData.append('file', file)
$.ajax({
url: '',
type: 'POST',
contentType: 'multipart/form-data',
processData: false, // 增加这一行,不处理参数
data: formData,
success: function (result) {
console.log(result)
}
})
})以上是Ajax上传文件/照片时报错TypeError :Illegal invocation怎么办的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。