жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
jsжҹҘжүҫеӯ—з¬ҰдёІдёӯжҢҮе®ҡеӯҗеӯ—з¬ҰдёІзҡ„ж–№жі•пјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
еңЁjsдёӯпјҢйҖҡиҝҮдҪҝз”ЁJavaScript String еҜ№иұЎйҮҢзҡ„searchпјҲпјүж–№жі•е’ҢmatchпјҲпјүж–№жі•жқҘжҗңзҙўпјҲжҹҘжүҫпјүеӯ—з¬ҰдёІдёӯжҢҮе®ҡзҡ„еӯҗеӯ—з¬ҰдёІгҖӮ

дҪҝз”ЁsearchпјҲпјүж–№жі•
еӯ—з¬ҰдёІзҡ„searchпјҲпјүж–№жі•жҳҜз”ЁжқҘеңЁжҢҮе®ҡеӯ—з¬ҰдёІдёӯжҹҘжүҫжҢҮе®ҡзҡ„еӯҗеӯ—з¬ҰдёІпјҢжҲ–дёҺжӯЈеҲҷиЎЁиҫҫејҸзӣёеҢ№й…Қзҡ„еӯҗдёІгҖӮеҰӮжһңжңүеҢ№й…Қзҡ„еӯҗдёІпјҢеҲҷиҝ”еӣһеҢ№й…ҚеӯҗдёІзҡ„иө·е§ӢдҪҚзҪ®пјӣеҰӮжһңжІЎжңүеҢ№й…Қзҡ„еӯҗдёІпјҢеҲҷиҝ”еӣһ -1гҖӮ
иҜӯжі•пјҡ
string.search(regexp)
еҸӮж•°regexpпјҡиЎЁзӨәйңҖиҰҒжҹҘжүҫзҡ„жҢҮе®ҡеӯҗеӯ—з¬ҰдёІпјҢжҲ–йңҖиҰҒеҢ№й…Қзҡ„жӯЈеҲҷиЎЁиҫҫејҸгҖӮ
иҜҙжҳҺпјҡsearchпјҲпјүж–№жі•еҢәеҲҶеӨ§е°ҸеҶҷпјҢеҰӮжһңжғіиҰҒеҝҪз•ҘеӨ§е°ҸеҶҷзҡ„жҹҘжүҫпјҢйңҖиҰҒиҝҪеҠ ж Үеҝ— iгҖӮ
дҫӢпјҡ
<div class="demo">
<p>
<span id="str1"></span><br />
<span>жҹҘжүҫпјҡи„ҡжң¬иҜӯиЁҖ</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>жҹҘжүҫпјҡphp</span><br />
<span id="str4"></span><br />
<span>жҹҘжүҫпјҡи„ҡжң¬иҜӯиЁҖ</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScriptжҳҜдёҖз§Қи„ҡжң¬иҜӯиЁҖпјҢ и„ҡжң¬иҜӯиЁҖз»Ҹеёёиў«и§Јжһҗ";
var str2=str1.search("и„ҡжң¬иҜӯиЁҖ");
var str3="дәҝйҖҹдә‘зҡ„зҪ‘еқҖдёәпјҡwww.php.cnпјҒ";
var str4=str3.search("php");
var str5=str3.search("и„ҡжң¬иҜӯиЁҖ");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="иҝ”еӣһпјҡ"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="иҝ”еӣһпјҡ"+str4;
document.getElementById("str5").innerHTML ="иҝ”еӣһпјҡ"+str5;
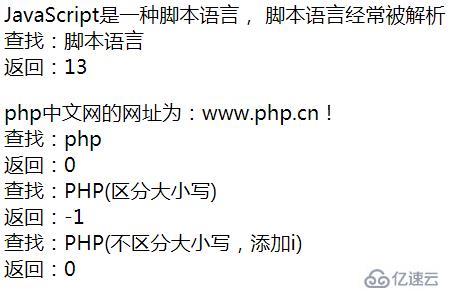
</script>ж•Ҳжһңеӣҫпјҡ

дҪҝз”ЁmatchпјҲпјүж–№жі•
matchпјҲпјүж–№жі•жҳҜз”ЁдәҺеңЁеӯ—з¬ҰдёІеҶ…жЈҖзҙўжҢҮе®ҡзҡ„еҖјпјҢжҲ–жүҫеҲ°дёҖдёӘжҲ–еӨҡдёӘжӯЈеҲҷиЎЁиҫҫејҸзҡ„еҢ№й…Қзҡ„еӯҗдёІгҖӮ
иҜӯжі•пјҡ
string.match(searchvalue) string.match(regexp)
searchvalueпјҡеҝ…йңҖйЎ№пјҢиЎЁзӨәиҰҒжҹҘжүҫзҡ„еӯ—з¬ҰдёІеҖјгҖӮ
regexpпјҡеҝ…йңҖйЎ№пјҢиЎЁзӨәиҰҒжҹҘжүҫеҢ№й…Қзҡ„жЁЎејҸзҡ„ RegExp еҜ№иұЎгҖӮ
иҜҙжҳҺпјҡ
еңЁжҹҘжүҫе®ҢеҗҺпјҢmatch() ж–№жі•дјҡиҝ”еӣһдёҖдёӘеӯҳж”ҫеҢ№й…Қз»“жһңзҡ„ж•°з»„пјӣж•°з»„йҮҢзҡ„еҶ…е®№дјҡеҸ—regexpеҗҺжҳҜеҗҰжңүе…ЁеұҖж Үеҝ— gзҡ„еҪұе“ҚгҖӮ
еҰӮжһңеңЁregexpеҗҺж·»еҠ е…ЁеұҖж Үеҝ— gпјҢеҲҷmatch() ж–№жі•е°Ҷжү§иЎҢе…ЁеұҖжЈҖзҙўпјҢжүҫеҲ° stringдёӯзҡ„жүҖжңүеҢ№й…Қеӯҗеӯ—з¬ҰдёІгҖӮиӢҘдёҖзӣҙжІЎжңүпјҢе°ұиҝ”еӣһnullпјӣиӢҘжүҫеҲ°дәҶдёҖдёӘжҲ–еӨҡдёӘеҢ№й…ҚеӯҗдёІпјҢеҲҷиҝ”еӣһдёҖдёӘж•°з»„гҖӮ
еҰӮжһңжІЎжңүж·»еҠ gпјҢеҲҷmatch() ж–№жі•еҸӘдјҡжү§иЎҢдёҖж¬ЎеҢ№й…ҚпјҢжүҫеҲ°жңҖиҝ‘зҡ„дёҖдёӘеҢ№й…ҚеӯҗдёІе°ұеҒңжӯўеҢ№й…ҚпјҢиҝ”еӣһдёҖдёӘеёҰжңүеҢ№й…ҚеӯҗдёІзӣёе…ідҝЎжҒҜзҡ„ж•°з»„пјӣиӢҘдёҖзӣҙжІЎжүҫеҲ°пјҢе°ұиҝ”еӣһnullгҖӮ
з®ҖеҚ•зӨәдҫӢпјҡ
<div class="demo">
<p>
<span id="str1"></span><br />
<span>жҹҘжүҫпјҡphp</span><br />
<span id="str2"></span><br />
<span>жҹҘжүҫпјҡphp(ж·»еҠ g)</span><br />
<span id="str3"></span><br />
<span>жҹҘжүҫпјҡPHP(еҢәеҲҶеӨ§е°ҸеҶҷ)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="дәҝйҖҹдә‘зҡ„зҪ‘еқҖдёәпјҡwww.php.cnпјҒ";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="иҝ”еӣһпјҡ"+str2;
document.getElementById("str3").innerHTML ="иҝ”еӣһпјҡ"+str3;
document.getElementById("str4").innerHTML ="иҝ”еӣһпјҡ"+str4;
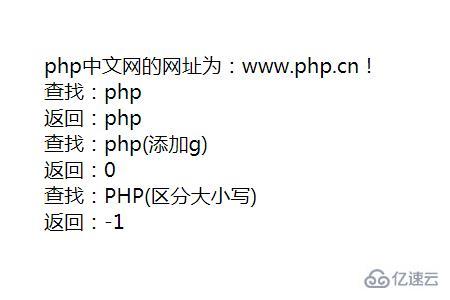
</script>ж•Ҳжһңеӣҫпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№jsжҹҘжүҫеӯ—з¬ҰдёІдёӯжҢҮе®ҡеӯҗеӯ—з¬ҰдёІзҡ„ж–№жі•еӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ