您好,登录后才能下订单哦!
这篇文章给大家分享的是有关Ajax的工作原理是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
Ajax就是一种用于快速创建动态网页的技术,主要用于页面的局部刷新,优化页面加载效果
Ajax含义:
Ajax 全称为“Asynchronous Javascript And XML”级(异步 JavaScript 和 XML),是一种创建交互式网页应用的网页开发技术。它无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
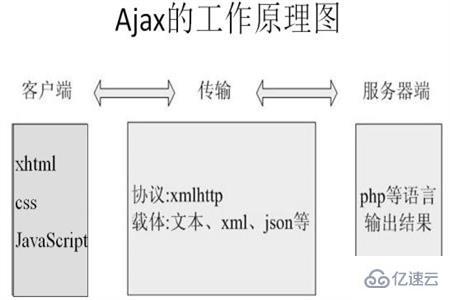
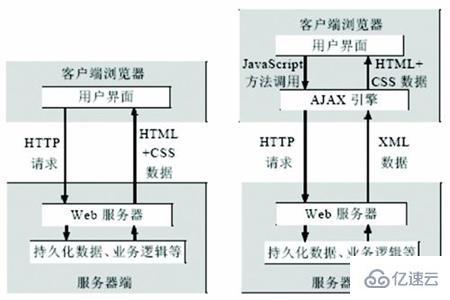
Ajax工作原理:
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。它使用 JavaScript 向服务器提出请求并处理响应,其核心对象是XMLHTTPRequest。通过这个对象我们就可以在不重新加载页面的情况下与 Web 服务器交换数据,这样可以使网页从服务器请求少量信息,这样使得网页加载更快,更友好。
Ajax中JavaScript、XML、HTML与 CSS都已经被定义而且被所有的主流浏览器所支持,这也意味着ajax更加受到用户欢迎。


Ajax优缺点:
优点
(1)可以在不刷新整个页面情况下维护数据
(2)不需要提供任何浏览器插件,使用方法简单
(3)随着Ajax的不断发展,一些简化Ajax使用方法的程序库也出现了
缺点:
(1)Ajax有可能破坏浏览器的后退和书签收藏
(2)网络延迟,即用户发出请求到服务器发出响应之间的间隔,未给用户恰当的预读数据
感谢各位的阅读!关于Ajax的工作原理是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。