您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何在JavaScript中实现拖放文件,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。

我们来看一个示例
代码如下
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function PageLoad(evt) {
var dropFrame = document.getElementById('DropFrame');
dropFrame.addEventListener('dragover', handleDragOver, false);
dropFrame.addEventListener('drop', handleFileSelect, false);
}
</script>
</head>
<body onload="PageLoad();">
<div id="DropFrame" style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在这里。</div>
<div id="output"></div>
</body>
</html>说明:
显示页面后,执行onload事件的PageLoad()函数。
调用document.getElementById()以获取接受拖放的区域的元素。在这段时间内,我们会将“DropFrame”ID的Div标记部分设置为接受拖放操作。调用获得到的元素的addEventListener()方法,并添加'dragover'和'drop'事件。在上面的代码中,如果发生了“dragover”事件,则运行handleDragOver()函数中,“如果发生了' drop '事件,则执行hanleFileSelece()函数。
在DrawOver中执行以下代码。
stopPropagation,preventDefault将取消现有的行为。还要在dataTransfer.dropEffect属性中指定结果类型。
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}在Drop活动中执行的代码如下。在事件的第一个参数(以下代码中是evt)的ddataTransfer.files下放文件的一览并保存。文件的取得与文件选择箱一样访问排列的要素,取得文件对象。在name属性中保存了文件名,size属性,文件大小,lastmdifitifielDato的更新时间。
将获得的值输出到id = outpud的标签区域。
Drop事件中执行的代码如下。在事件的第一个参数(以下代码中是evt)的ddataTransfer.files下放文件的一览并保存。至于文件的获取,它访问数组的元素,如文件选择框,并获取文件对象。文件名存储在name属性中,文件大小存储在size属性中,更新日期存储在lastModifiedDate中。
它将获取的值输出到id = outpud的标记区域。
function handleFileSelect(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}运行结果
运行该HTML文件。将显示如下所示的效果。

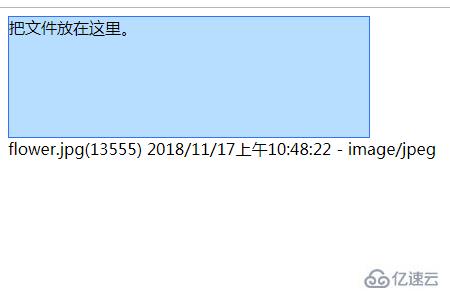
淡蓝色区域中有“把文件放在这里”。将文件从资源管理器拖放到该区域。文件名,文件名,文件大小,最终更新时间,MIS类型被显示。

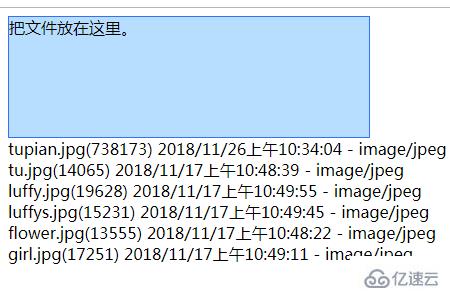
如果您选择多个文件并一次显示它们,将显示拖放的多个文件的信息。

补充:还有一种实现方法,通过实现标记中的“ondragover”和“ondrop”属性而不使用addEventListener()。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function handleDragOver(evt) {
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function execDrop(evt) {
evt.stopPropagation();
evt.preventDefault();
var files = evt.dataTransfer.files;
var output = [];
for (var i = 0; i < files.length; i++) {
document.getElementById('output').innerHTML += files[i].name + '(' + files[i].size + ') '
+ files[i].lastModifiedDate.toLocaleDateString() + files[i].lastModifiedDate.toLocaleTimeString() + ' - ' + files[i].type + '<br/>';
}
}
</script>
</head>
<body>
<div id="DropFrame" ondragover="handleDragOver(event);" ondrop="execDrop(event);"
style="background-color:#b8deff;border:solid 1px #3470ff; width:360px; height:120px;">把文件放在这里。</div>
<div id="output"></div>
</body>
</html>关于如何在JavaScript中实现拖放文件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。