您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关JavaScript如何获取URL参数,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
如果你希望通过JavaScript获取和使用URL参数。在JavaScript中,可以使用“document.location.search”获取URL的参数。但是,由于你只能在URL路径后立即检索参数的字符串,因此必须分析获取的字符串以获取每个参数的值。

我们直接来看示例
代码如下
GetParam.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("param");
target.innerHTML = param["q"];
}
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body>
<div>这是一个参数</div>
<div id="param"></div>
</body>
</html>说明:
URL参数部分的字符串可以通过“document.location.search”属性获得。通过调用substring(1)方法,获取第二个和后续的字符串。(如果URL参数为“?Q = ABCD&m = 30”,则将获取“q = ABCD&m = 30”。)
随后,将获取的字符串通过“&”拆分。如果获得的字符串是“q = ABCD&m = 30”,则q = ABCD被分配给参数[0],m = 30被分配给参数[1]。
此外,参数的各个元素由'='分隔,获取值和参数名称,存储在结果关联数组中并作为返回值返回。
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;}运行结果
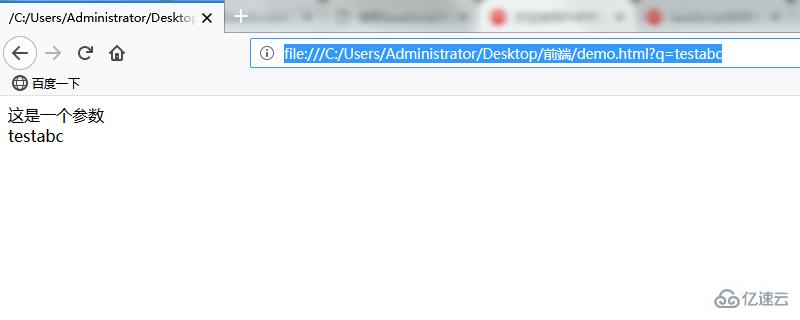
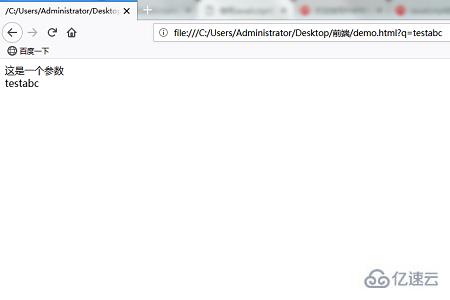
执行HTML文件将在浏览器上显示如下效果。

将参数“q”添加到URL的末尾。(?q=testabc被添加到URL的末尾。)

关于JavaScript如何获取URL参数就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。