您好,登录后才能下订单哦!
这篇文章给大家分享的是有关用JavaScript动态更改CSS样式表的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
如何用JavaScript动态更改CSS类(样式表)?要在JavaScript中更改类名,需要更改元素的className属性。

我们来直接看一个示例
创建以下HTML文件。
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
}
</script>
<link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/>
</head>
<body>
<p>这篇文章是很<span id="important">重要</span>的,需要特别注意。</p>
<input id="Button1" type="button" value="button" onclick="buttonClick();"/>
</body>
</html>JavaScriptChangeCssClass.css
.importantText{
font-weight:700;
color:#FF0000;
}说明:
单击按钮,就会执行以下代码部分
function buttonClick() {
target = document.getElementById("important");
if (target != null) {
target.className = "importantText";
}
} target = document.getElementById("important");因此,ID获得important的元素。在这种情况下,你可以获得“<span id =”important“>重要</ span>”的元素。
if (target != null) {
target.className = "importantText";
}如果可以获取元素,则它是非null值,因此执行if语句的内部。通过分配className属性,您可以设置元素的类。在此示例中,“importantText”设置为类名。
根据这个处理
<span id="important" class="importantText">重要</span>
改变了状态。
运行结果
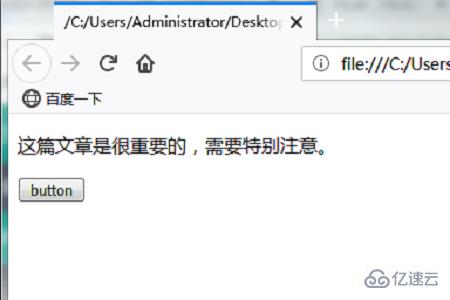
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

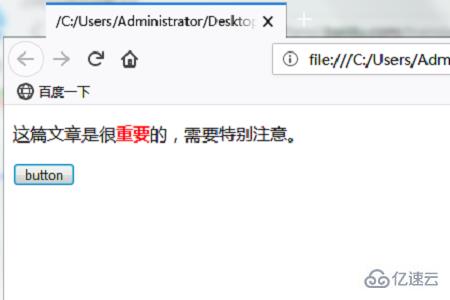
点击“button”按钮,则会显示如下效果,“重要”变为红色的字体

感谢各位的阅读!关于用JavaScript动态更改CSS样式表的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。