您好,登录后才能下订单哦!
这篇文章给大家分享的是有关在JavaScript中获取CSS值的方法是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
有时候单独的使用CSS是不够的。您可能需要使用JavaScript控制CSS值。但是你如何在JavaScript中获得CSS值?
有两种可能的方式,取决于您是尝试获取内联样式还是计算样式。
获取内联样式
内联样式是存在于 HTML style 属性(attribute)中的样式。
HTML 代码:
<div class="element" style="font-size: 2em; color: red;">Red hot chili pepper!</div>
要获取内联样式,可以使用 style 属性(property)。
JavaScript 代码:
const element = document.querySelector('.element') const fontSize = element.style.fontSize console.log(fontSize) // 2em const color = element.style.color console.log(color) // red
获取计算样式
如果您的样式是在CSS文件中编写的,则需要获取计算出的样式。为此,您可以使用 getComputedStyle 。
它有两个值:
JavaScript 代码:
const style = getComputedStyle(Element, );
这里的Element是指您使用 querySelector 选择的元素。
这里的 pseudoElement 指的是你想要获取的伪类元素的字符串(如果有的话)。如果您没有选择伪元素,则可以省略这个值。
让我们通过一个例子来帮助理解。假设您有以下HTML和CSS:
HTML 代码:
<div class="element"> This is my element </div>
CSS 代码:
.element { background-color: red }首先,您需要使用 querySelector 选择元素。然后,使用 getComputedStyle 获取元素的样式。
JavaScript 代码:
const element = document.querySelector('.element') const style = getComputedStyle(element)
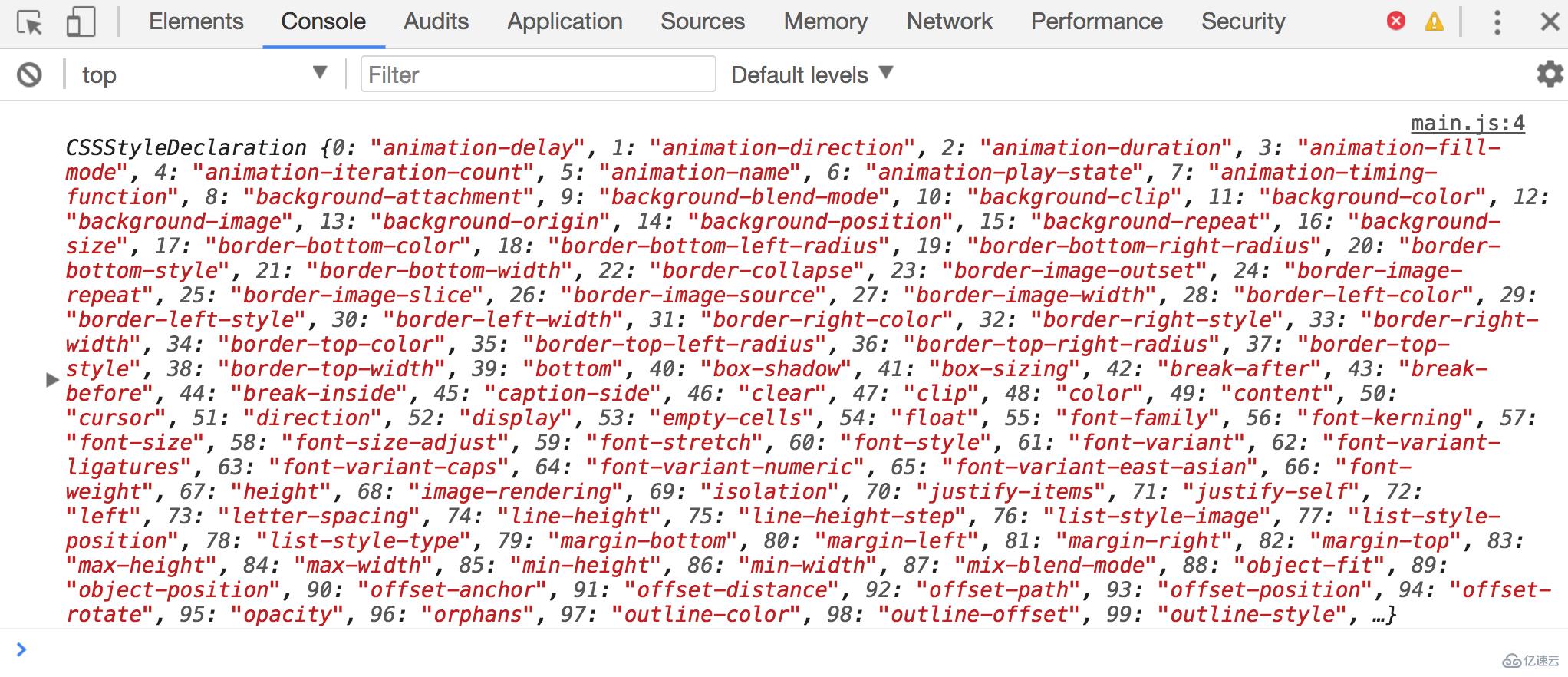
如果你用 console.log(style) 打印,您应该看到一个包含每个CSS属性及其各自值的对象。

感谢各位的阅读!关于在JavaScript中获取CSS值的方法是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。