жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іJSONеҰӮдҪ•дҪҝз”ЁпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
йҰ–е…ҲжҲ‘们жқҘдәҶи§ЈдёҖдёӢJSONжҳҜд»Җд№Ҳпјҹжңүд»Җд№Ҳз”Ёпјҹ
JSONпјҢе…Ёз§°жҳҜ JavaScript Object NotationпјҢеҚі JavaScript еҜ№иұЎж Үи®°жі•гҖӮе®ғжҳҜдёҖз§ҚеҹәдәҺж–Үжң¬пјҲText-Basedпјүзҡ„иҪ»йҮҸзә§пјҲLight-WeightпјүејҖж”ҫж ҮеҮҶпјҢдё“дёәдәәзұ»еҸҜиҜ»зҡ„пјҲHuman-Readableпјүж•°жҚ®дәӨжҚўиҖҢи®ҫи®ЎгҖӮзЁӢеәҸе‘ҳе·Із»ҸзҹҘйҒ“JSONдҪҝз”Ёзҡ„зәҰе®ҡпјҢеҢ…жӢ¬CпјҢC ++пјҢJavaпјҢPythonпјҢPerlзӯүгҖӮ
жҖ»з»“дёҖдёӢпјҡ
1гҖҒJSONжҳҜдёҖз§ҚJavaScript еҜ№иұЎж Үи®°жі•пјҢд»ҺJavaScriptи„ҡжң¬иҜӯиЁҖжү©еұ•иҖҢжқҘгҖӮ
2гҖҒJSONйҮҮз”Ёе®Ңе…ЁзӢ¬з«ӢдәҺиҜӯиЁҖзҡ„ж–Үжң¬ж јејҸпјҢдҪҶжҳҜд№ҹеҸҜд»ҘдҪҝз”ЁдәҶзұ»дјјдәҺCиҜӯиЁҖ家ж—Ҹзҡ„д№ жғҜпјҲеҢ…жӢ¬C, C++, C#, Java, JavaScript, Perl, PythonзӯүпјүгҖӮ
3гҖҒж–Ү件жү©еұ•еҗҚдёә.jsonпјҢз»ҹдёҖзұ»еһӢж ҮиҜҶз¬ҰжҳҜpublic.jsonпјҢInternet Mediaзұ»еһӢжҳҜapplication / jsonгҖӮ
4гҖҒJSONдё“дёәдәәзұ»еҸҜиҜ»зҡ„ж•°жҚ®дәӨжҚўиҖҢи®ҫи®ЎгҖӮ
JSONзҡ„зү№зӮ№пјҡ
1гҖҒJSONжҳҜдёҖз§ҚиҪ»йҮҸзә§зҡ„еҹәдәҺж–Үжң¬зҡ„ж•°жҚ®дәӨжҚўж јејҸгҖӮ
2гҖҒж— и®әеҜ№дәҺдәәпјҢиҝҳжҳҜеҜ№дәҺжңәеҷЁжқҘиҜҙпјҢйғҪжҳҜеҚҒеҲҶдҫҝдәҺйҳ…иҜ»е’Ңд№ҰеҶҷзҡ„пјҢиҖҢдё”зӣёжҜ” XML ж–Ү件жӣҙе°Ҹпјӣ
3гҖҒJSONзҡ„д№ҰеҶҷеҚҒеҲҶз®ҖеҚ•пјҢдёҖзӣ®дәҶ然пјӣз¬ҰеҗҲJavaScriptеҺҹз”ҹиҜӯжі•пјҢеҸҜд»Ҙз”ұи§ЈйҮҠеј•ж“ҺзӣҙжҺҘеӨ„зҗҶпјҢдёҚз”ЁеҸҰеӨ–ж·»еҠ и§Јжһҗд»Јз ҒгҖӮ
4гҖҒJSONдёҺиҜӯиЁҖж— е…і
з®ҖеҚ•жқҘиҜҙпјҡJSONжҳҜдёҖз§Қд»ҘжңүжқЎзҗҶпјҢжҳ“дәҺи®ҝй—®е’Ңд№ҰеҶҷзҡ„еӯҳеӮЁдҝЎжҒҜзҡ„ж–№жі•пјӣе®ғдёәжҲ‘们жҸҗдҫӣдәҶдёҖдёӘдәәзұ»еҸҜиҜ»зҡ„ж•°жҚ®йӣҶеҗҲпјҢжҲ‘们еҸҜд»Ҙд»ҘйқһеёёеҗҲзҗҶзҡ„ж–№ејҸи®ҝй—®иҝҷдәӣж•°жҚ®гҖӮ
дёӢйқўжҲ‘们жқҘзңӢзңӢJSONеҸҜд»ҘеңЁе“ӘдҪҝз”ЁпјҹжҖҺд№ҲдҪҝз”Ёпјҹ
JSONзҡ„дҪҝз”Ё
1гҖҒеңЁзј–еҶҷеҢ…еҗ«жөҸи§ҲеҷЁжү©еұ•е’ҢзҪ‘з«ҷзҡ„еҹәдәҺJavaScriptзҡ„еә”з”ЁзЁӢеәҸж—¶дҪҝз”Ёе®ғгҖӮ
2гҖҒJSONж јејҸз”ЁдәҺйҖҡиҝҮзҪ‘з»ңиҝһжҺҘеәҸеҲ—еҢ–е’Ңдј иҫ“з»“жһ„еҢ–ж•°жҚ®гҖӮ
3гҖҒе®ғдё»иҰҒз”ЁдәҺеңЁжңҚеҠЎеҷЁе’ҢWebеә”з”ЁзЁӢеәҸд№Ӣй—ҙдј иҫ“ж•°жҚ®гҖӮ
4гҖҒWebжңҚеҠЎе’ҢAPIдҪҝз”ЁJSONж јејҸжқҘжҸҗдҫӣе…¬е…ұж•°жҚ®гҖӮ
5гҖҒе®ғеҸҜд»ҘдёҺзҺ°д»Јзј–зЁӢиҜӯиЁҖдёҖиө·дҪҝз”ЁгҖӮ
JSONзҡ„з®ҖеҚ•зӨәдҫӢ
жҲ‘们йҖҡиҝҮз®ҖеҚ•зӨәдҫӢжқҘзңӢзңӢJSONзҡ„дҪҝз”Ёж–№жі•
дҫӢ1пјҡжҳҫзӨәеҰӮдҪ•дҪҝз”ЁJSONж №жҚ®дё»йўҳе’ҢзүҲжң¬еӯҳеӮЁдёҺд№ҰзұҚзӣёе…ізҡ„дҝЎжҒҜгҖӮ
{
"book": [
{
"id":"01",
"language": "Java",
"edition": "third",
"author": "Herbert Schildt"
},
{
"id":"07",
"language": "C++",
"edition": "second",
"author": "E.Balagurusamy"
}
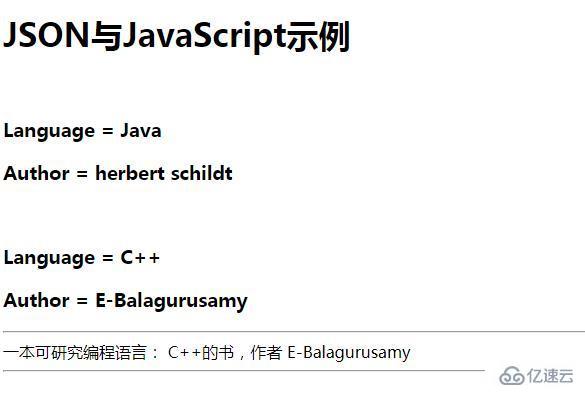
]}дҫӢ2пјҡеңЁзҗҶи§ЈдәҶдёҠиҝ°зЁӢеәҸеҗҺпјҢжҲ‘们е°Ҷе°қиҜ•еҸҰдёҖдёӘдҫӢеӯҗгҖӮжҲ‘们е°Ҷд»ҘдёӢд»Јз Ғдҝқеӯҳдёәjson.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON example</title>
<script language = "javascript" >
var object1 = { "language" : "Java", "author" : "herbert schildt" };
document.write("<h2>JSONдёҺJavaScriptзӨәдҫӢ</h2>");
document.write("<br>");
document.write("<h4>Language = " + object1.language+"</h4>");
document.write("<h4>Author = " + object1.author+"</h4>");
var object2 = { "language" : "C++", "author" : "E-Balagurusamy" };
document.write("<br>");
document.write("<h4>Language = " + object2.language+"</h4>");
document.write("<h4>Author = " + object2.author+"</h4>");
document.write("<hr />");
document.write(" дёҖжң¬еҸҜз ”з©¶зј–зЁӢиҜӯиЁҖпјҡ " +object2.language + "зҡ„д№ҰпјҢдҪңиҖ… " + object2.author);
document.write("<hr />");
</script>
</head>
<body>
</body>
</html>иҝҗиЎҢж•Ҳжһңпјҡ

е…ідәҺJSONеҰӮдҪ•дҪҝз”Ёе°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ