您好,登录后才能下订单哦!
通过jQuery添加新内容的方法?这个问题可能是我们日常学习或工作经常见到的。希望通过这个问题能让你收获颇深。下面是小编给大家带来的参考内容,让我们一起来看看吧!
通过jQuery添加新的内容方法有多种,可以使用append()方法和prepend() 方法进行在被选元素的结尾和开头插入内容。
append()方法
append()方法在被选元素的结尾插入内容
$(selector).append(content); 标签 内容
当我们点击button时在p元素的后面添加hello文字
$("button").click(function(){
$("p").append(" <b>Hello</b>");
})除了append()方法,还有一个appendTo()方法它俩都是表示在元素的结尾插入内容但是当使用appendTo()时被选元素就要与内容反过来了
appendTo()方法
$(content).appendTo(selector) 内容 标签
当我们点击button时在p元素的后面添加hello文字
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})prepend() 方法
prepend() 方法在被选元素的开头插入内容,用法与append()一样
$(selector).prepend(content) 标签 内容
prependTo()方法
$(content).prependTo(selector) 内容 标签
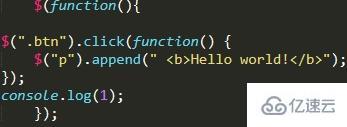
代码展示

点击后效果图

感谢各位的阅读!看完上述内容,你们对通过jQuery添加新内容的方法大概了解了吗?希望文章内容对大家有所帮助。如果想了解更多相关文章内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。