您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关css中border-right-color属性的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css border-right-color属性定义及用法
在css中,border-right-color属性是用来设置一个元素的右边框的颜色。当我们需要改变元素右边框的颜色的时候,可以使用border-right-color属性来设置。在使用border-right-color属性定义边框演示之前必须先定义边框(即定义border-right-style 属性),不然没有边框就定义边框颜色是没有效果的。
css border-right-color属性语法格式
css语法:border-right-color:color_name / hex_number / rgb_number / transparent / inherit
例:border-right-color:red; border-right-color:#ff0000; border-right-color:rgb(255,0,0)
JavaScript 语法: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name:边框颜色为颜色名称表示的颜色(如red)
hex_number:边框颜色为十六进制值表示的颜色(如 #ff0000)
rgb_number:边框颜色为rgb 代码表示的颜色(如 rgb(255,0,0))
transparent:边框颜色为透明(默认)
Inherit:从父元素继承边框颜色
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
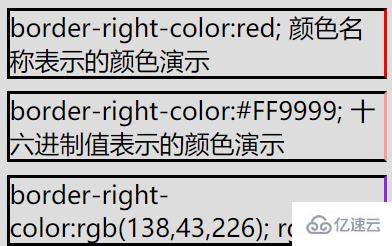
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>运行结果

关于css中border-right-color属性的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。