жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶcssдёӯborder-top-colorеұһжҖ§зҡ„дҪҝз”Ёж–№жі•пјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
css border-top-colorеұһжҖ§е®ҡд№үеҸҠз”Ёжі•
еңЁcssдёӯпјҢborder-top-colorеұһжҖ§жҳҜз”ЁжқҘи®ҫзҪ®е…ғзҙ йЎ¶йғЁиҫ№жЎҶзҡ„йўңиүІпјҢеҪ“жҲ‘们йңҖиҰҒеҚ•зӢ¬и®ҫзҪ®йЎ¶йғЁиҫ№жЎҶзҡ„йўңиүІзҡ„ж—¶еҖҷпјҢе°ұеҸҜд»ҘдҪҝз”ЁиҜҘеұһжҖ§пјӣеҰӮжһңжҲ‘们иҰҒеҗҢж—¶и®ҫзҪ®йЎ¶йғЁиҫ№жЎҶзҡ„е®ҪеәҰгҖҒж ·ејҸгҖҒйўңиүІпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ёborder-topеұһжҖ§е°ҶиҝҷдәӣеұһжҖ§е®ҡд№үеҲ°дёҖдёӘеЈ°жҳҺдёӯпјҢиҝҷж ·зҡ„еҘҪеӨ„жҳҜеҸҜд»Ҙе°‘еҶҷеҮ иЎҢд»Јз ҒпјҢеҸҜиҜ»жҖ§жӣҙеҘҪгҖӮ
жіЁж„ҸпјҡиҰҒи®ҫзҪ®иҫ№жЎҶйўңиүІе°ұеҝ…йЎ»еҫ—и®ҫзҪ®иҫ№жЎҶж ·ејҸпјҢеӣ дёәе…ғзҙ й»ҳи®Өиҫ№жЎҶж ·ејҸжҳҜйҖҸжҳҺзҡ„пјҢеҜ№йҖҸжҳҺзҡ„иҫ№жЎҶи®ҫзҪ®йўңиүІдёҚдјҡжңүжҳҫзӨәж•ҲжһңпјҢжүҖд»ҘиҰҒдҪҝз”Ёborder-top-colorеұһжҖ§жқҘи®ҫзҪ®йЎ¶йғЁиҫ№жЎҶйўңиүІпјҢе°ұеҝ…йЎ»дҝқйҡңд№ӢеүҚе®ҡд№үдәҶйЎ¶йғЁиҫ№жЎҶж ·ејҸеұһжҖ§пјҲborder-top-styleпјүпјҢдёҚ然и®ҫзҪ®зҡ„йЎ¶йғЁиҫ№жЎҶйўңиүІе°ұзңӢдёҚеҲ°ж•ҲжһңгҖӮ
css border-top-colorеұһжҖ§иҜӯжі•ж јејҸ
cssиҜӯжі•ж јејҸпјҡborder-top-color: color_name / hex_number / rgb_number / transparent / inherit;пјҲдҫӢпјҡborder-top-color: red;пјү
JavaScriptиҜӯжі•пјҡobject.style.borderTopColor="blue";
css border-top-colorеұһжҖ§еҖјиҜҙжҳҺ
color_nameпјҡйўңиүІеҗҚз§°жүҖд»ЈиЎЁзҡ„йўңиүІпјҲеҰӮпјҡredпјүпјӣ
hex_numberпјҡеҚҒе…ӯиҝӣеҲ¶еҖјжүҖд»ЈиЎЁзҡ„йўңиүІпјҲеҰӮпјҡ#ff0000пјүпјӣ
rgb_number rgbд»Јз ҒжүҖд»ЈиЎЁзҡ„йўңиүІпјҲеҰӮпјҡrgb(255,0,0)пјүпјӣ
transparenпјҡиҫ№жЎҶйўңиүІдёәйҖҸжҳҺпјҲй»ҳи®Өпјүпјӣ
inheritпјҡд»ҺзҲ¶е…ғзҙ 继жүҝиҫ№жЎҶйўңиүІпјӣ
е®һдҫӢ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-colorеұһжҖ§и®ҫзҪ®йЎ¶йғЁиҫ№жЎҶйўңиүІз¬”и®°</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
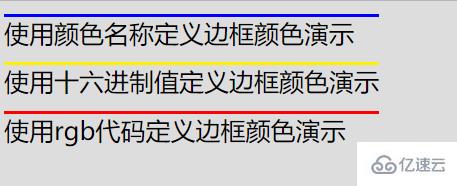
<div id = "a">дҪҝз”ЁйўңиүІеҗҚз§°е®ҡд№үиҫ№жЎҶйўңиүІжј”зӨә</div>
<div id = "b">дҪҝз”ЁеҚҒе…ӯиҝӣеҲ¶еҖје®ҡд№үиҫ№жЎҶйўңиүІжј”зӨә</div>
<div id = "c">дҪҝз”Ёrgbд»Јз Ғе®ҡд№үиҫ№жЎҶйўңиүІжј”зӨә</div>
</body>
</html>иҝҗиЎҢз»“жһң

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«cssдёӯborder-top-colorеұһжҖ§зҡ„дҪҝз”Ёж–№жі•еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ