您好,登录后才能下订单哦!
这篇文章主要介绍css中writing-mode属性的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css writing-mode属性定义了文本在水平或垂直方向上如何排布,用来控制文本的展示方向,以便可以从上到下或从左到右读取,具体取决于语言。西方语言一般都是 lr-tb 的书写方式,但是亚洲语言 lr-tb | tb-rl 的书写方式都有。
css writing-mode属性怎么用?
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
语法:
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
属性值:
● horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
● vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
● vertical-lr:垂直方向内内容从上到下,水平方向从左到右
● sideways-rl:内容垂直方向从上到下排列
● sideways-lr:内容垂直方向从下到上排列
说明:
writing-mode属性设置或检索对象的内容块固有的书写方向。西方语言一般都是 lr-tb 的书写方式,但是亚洲语言 lr-tb | tb-rl 的书写方式都有。
writing-mode这个CSS属性以前是IE的独有属性,IE5.5浏览器就已经支持了。在很长一段时间里,FireFox, Chrome这些现代浏览器都不支持writing-mode,各大现代浏览器纷纷对writing-mode实现了更加标准的支持(主要得益于FireFox浏览器的积极跟进)。
css writing-mode属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
table, td, th {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
.example.Text1 span, .example.Text1 {
writing-mode: horizontal-tb;
-webkit-writing-mode: horizontal-tb;
-ms-writing-mode: horizontal-tb;
}
.example.Text2 span, .example.Text2 {
writing-mode: vertical-lr;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
}
.example.Text3 span, .example.Text3 {
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
}
.example.Text4 span, .example.Text4 {
writing-mode: sideways-lr;
-webkit-writing-mode: sideways-lr;
-ms-writing-mode: sideways-lr;
}
.example.Text5 span, .example.Text5 {
writing-mode: sideways-rl;
-webkit-writing-mode: sideways-rl;
-ms-writing-mode: sideways-rl;
}
</style>
</head>
<body>
<table>
<tr>
<th>value</th>
<th>Vertical script</th>
<th>Horizontal script</th>
<th>Mixed script</th>
</tr>
<tr>
<td>horizontal-tb</td>
<td class="example Text1"><span>我家没有电脑。</span></td>
<td class="example Text1"><span>Example text</span></td>
<td class="example Text1"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-lr</td>
<td class="example Text2"><span>我家没有电脑。</span></td>
<td class="example Text2"><span>Example text</span></td>
<td class="example Text2"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>vertical-rl</td>
<td class="example Text3"><span>我家没有电脑。</span></td>
<td class="example Text3"><span>Example text</span></td>
<td class="example Text3"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-lr</td>
<td class="example Text4"><span>我家没有电脑。</span></td>
<td class="example Text4"><span>Example text</span></td>
<td class="example Text4"><span>1994年に至っては</span></td>
</tr>
<tr>
<td>sideways-rl</td>
<td class="example Text5"><span>我家没有电脑。</span></td>
<td class="example Text5"><span>Example text</span></td>
<td class="example Text5"><span>1994年に至っては</span></td>
</tr>
</table>
</body>
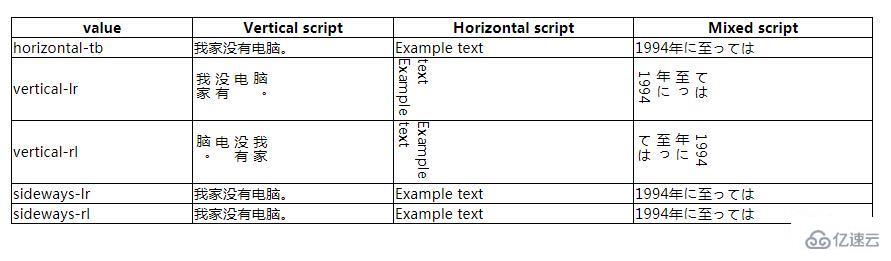
</html>效果图:

以上是css中writing-mode属性的使用方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。