您好,登录后才能下订单哦!
小编给大家分享一下JavaScript中使用String对象的方法是什么,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
length
返回字符串的长度(字符数)
var str='Hello World!'; str.length; //12
charAt()
返回指定位置的字符,第一个字符位置为0
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
返回字符串第一个字符的 Unicode 编码。
var str='Hello World!'; str.charAt(4); //111
concat()
用于连接两个或多个字符串。该方法没有改变原有字符串,但是会返回连接两个或多个字符串新字符串。
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
可接受一个指定的 Unicode 值,然后返回一个字符串。
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
返回某个指定的字符串值在字符串中首次出现的位置。如果没有找到匹配的字符串则返回 -1。
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14lastIndexOf()
可返回一个指定的字符串值最后出现的位置,如果指定第二个参数 start,则在一个字符串中的指定位置从后向前搜索。
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4match()
在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。该方法不会改变原始字符串。
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red carsearch()
用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6slice(start, end)
可提取字符串的某个部分,并以新的字符串返回被提取的部分。使用 start(包含) 和 end(不包含) 参数来指定字符串提取的部分。
end若未指定,则要提取的子串包括 start 到原字符串结尾的字符串,字符串中第一个字符位置为 0, 第二个字符位置为 1, 以此类推。
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
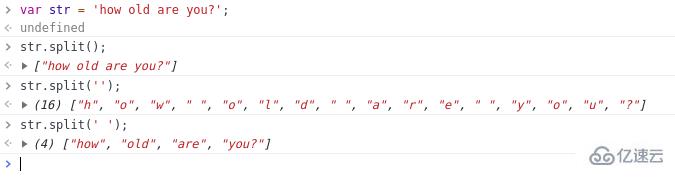
split()
用于把一个字符串分割成字符串数组。
提示: 如果把空字符串 ("") 用作 separator(分割器),那么 stringObject 中的每个字符之间都会被分割。注意: split() 方法不改变原始字符串。

substr()
从起始索引号提取字符串中指定数目的字符。
提示: substr() 的参数指定的是子串的开始位置和长度,因此它可以替代 substring() 和 slice() 来使用。
注意: substr() 方法不会改变源字符串。

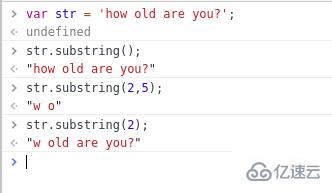
substring()
用于提取字符串中介于两个指定下标之间的字符。返回的子串包括 开始 处的字符,但不包括 结束 处的字符。

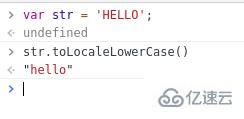
toLowerCase() 方法用于把字符串转换为小写。

toUpperCase() 方法用于把字符串转换为大写。

trim() 去除字符串两边的空白

valueOf() 方法可返回 String 对象的原始值。

以上是JavaScript中使用String对象的方法是什么的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。