您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
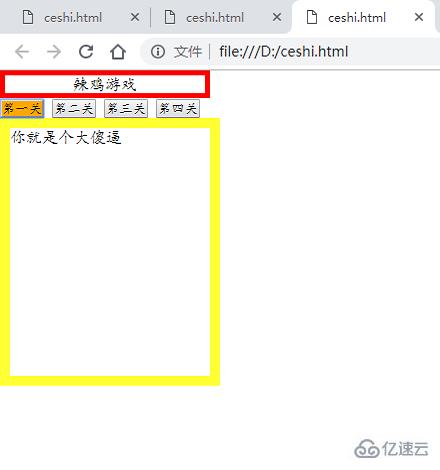
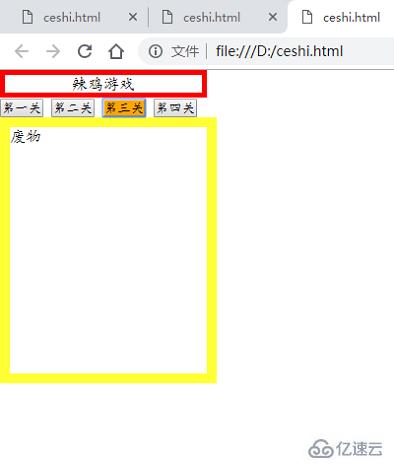
本篇文章给大家带来的内容是介绍js如何实现button改变某div内文字内容显示的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{ padding:0px;
margin:0px;}
.wrapper div{display:none;
width:200px;
height:250px;
border:10px solid #FF3;
}
div.start{text-align:center;
display:block;
width:200px;
border:5px solid #F00;
}
.active{
background-color:orange;}
</style>
</head>
<body>
<div>辣鸡游戏</div>
<div>
<button>第一关</button>
<button>第二关</button>
<button>第三关</button>
<button>第四关</button>
<div>你就是个大傻逼</div>
<div>辣鸡</div>
<div>废物</div>
<div>蠢狗</div>
</div>
<script>
var btn = document.getElementsByTagName('button');
var div = document.getElementsByClassName('content');
for(var i =0; i<btn.length; i++){
(function(n){
btn[n].onclick = function(){
for(var j = 0; j < btn.length; j++){
btn[j].className='';
div[j].style.display='none';
}
this.className='active';
div[n].style.display='block';
div[n].p
}
}(i))
}
</script>
</body>
</html>

以上就是js实现button改变某div内文字内容显示效果的方法的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。