您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
在css中,column-width属性是用来设置多列布局中列的宽度。column-width属性和其它一些多列布局属性不一样,它可以单独使用。元素只要定义了column-width属性,元素就会形成多列布局,形成的列数取决于column-width属性值。
css column-width属性语法格式
css语法:column-width: auto / length;(例:column-width:100px;)
JavaScript语法:object.style.columnWidth="100px"
column-width属性值说明
auto :列的宽度由其它因素决定
length:自定义列的宽度(如:100px;)
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
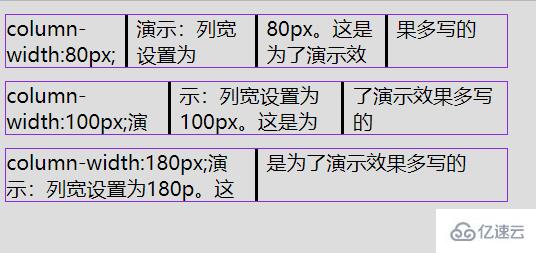
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
</html>运行结果

以上就是css column-width属性怎么用的详细内容,更多请关注亿速云其它相关文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。