您好,登录后才能下订单哦!
这篇文章主要介绍了css中column-fill属性的使用方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
css column-gap属性定义及用法
在css中,column-gap属性通常和columns、column-count等分列属性一起使用,用来设置元素内容分列(多列布局)后列与列之间的距离
css column-gap属性语法格式
css语法:column-gap: length / normal;(例:column-gap:36px;)
JavaScript语法:object.style.columnGap="40px"
css column-gap属性值说明
length:自定义列之间的间距
normal:列之间的普通差距
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-gap属性设置列之间的距离笔记</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;}
.gap{column-count:3;column-gap:60px;}
.gap_normal{column-count:3;column-gap:normal;}
</style>
</head>
<body>
<div class="gap">column-gap:60px;演示,将列与列之间的距离设置为60px</div>
<div class="gap_normal">column-gap:normal;演示,将列与列之间的距离设置普通距离!</div>
</body>
</html>
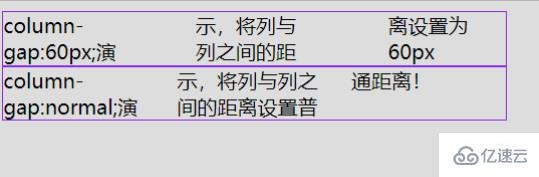
运行结果

感谢你能够认真阅读完这篇文章,希望小编分享css中column-fill属性的使用方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。