您好,登录后才能下订单哦!
小编给大家分享一下css中tab-size属性的使用方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
css tab-size属性定义及用法
在css中,tab-size属性是使用来规定制表符(tab)字符的空格长度,在HTML中,制表符(tab)字符通常显示为一个单一的空格字符,除了一些元素,比如 <textarea> 和 <pre>,tab-size属性的结果只对这些元素有效。
tab-size属性是css3中新增属性,目前只有Chrome浏览器支持tab-size属性;Firefox浏览器支持-moz-tab-size属性来替代该属性;Opera浏览器支持-o-tab-size属性来替代该属性。没有浏览器支持该值作为长度单位。
css tab-size属性语法格式
css语法:tab-size: number/length/initial/inherit
JavaScript语法: object.style.tableLayout="fixed"
属性值说
number:规定每个制表符(tab)字符要显示的空格字符的数量(默认值为8)
length:规定制表符(tab)字符的长度(几乎所有的主流浏览器都还不支持该属性值)
initial:设置该属性为它的默认值
inherit:从父元素继承tab-size属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css tab-size属性制表符的空格长度</title>
<style type="text/css">
#t1{tab-size: 4;
-moz-tab-size: 4; /*Firefox */
-o-tab-size: 4; /*Opera */
}
#t2{tab-size: 8;
-moz-tab-size: 8; /*Firefox */
-o-tab-size: 8; /* Opera */
}
</style>
</head>
<body>
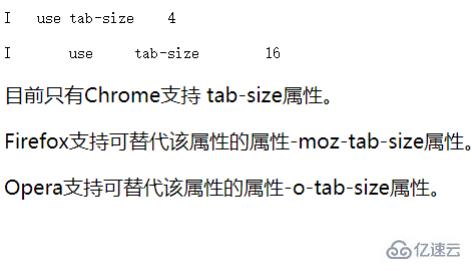
<pre id="t1">I use tab-size 4</pre>
<pre id="t2">I use tab-size 16</pre>
<p>目前只有Chrome支持 tab-size属性。</p>
<p>Firefox支持可替代该属性的属性-moz-tab-size属性。</p>
<p>Opera支持可替代该属性的属性-o-tab-size属性。</p>
</body>
</html>运行结果

看完了这篇文章,相信你对css中tab-size属性的使用方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。