жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
cssдёӯдҪҝз”Ёpadding-rightеұһжҖ§зҡ„ж–№жі•пјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
padding-rightеұһжҖ§е®ҡд№үеҸҠз”Ёжі•
еңЁcssдёӯпјҢpadding-rightеұһжҖ§жҳҜдҪҝз”ЁжқҘи®ҫзҪ®еҸіеҶ…иҫ№и·қпјҲеҸіеЎ«е……пјүгҖӮеҰӮжһңйңҖиҰҒеҗҢж—¶и®ҫзҪ®дёҠгҖҒеҸігҖҒдёӢгҖҒе·ҰеӨ–иҫ№и·қпјҢеҸҜд»ҘдҪҝз”ЁpaddingеұһжҖ§пјҢpaddingеұһжҖ§еҸҜд»Ҙе°ҶдёҠгҖҒеҸігҖҒдёӢгҖҒе·ҰеӨ–иҫ№и·қе®ҡд№үеңЁдёҖдёӘеЈ°жҳҺдёӯгҖӮ
padding-rightзӣёдјјеұһжҖ§
padding-topеұһжҖ§пјҡдёҠж–№еҶ…иҫ№и·қ
padding-leftеұһжҖ§пјҡе·ҰеҶ…иҫ№и·қ
padding-bottomеұһжҖ§пјҡеә•йғЁеҶ…иҫ№и·қ
еұһжҖ§иҜӯжі•ж јејҸ
cssиҜӯжі•пјҡpadding-right:length/%/inherit
JavaScript иҜӯжі•пјҡ object.style.paddingRight="2cm"
еұһжҖ§еҖјиҜҙжҳҺ
lengthпјҡ规е®ҡд»Ҙе…·дҪ“еҚ•дҪҚи®Ўзҡ„еӣәе®ҡзҡ„дёӢеҶ…иҫ№и·қеҖјпјҢжҜ”еҰӮеғҸзҙ гҖҒеҺҳзұізӯүгҖӮй»ҳи®ӨеҖјжҳҜ 0px
%пјҡе®ҡд№үеҹәдәҺзҲ¶е…ғзҙ е®ҪеәҰзҡ„зҷҫеҲҶжҜ”дёӢеҶ…иҫ№и·қпјҢжӯӨеҖјдёҚдјҡеҰӮйў„жңҹең°йӮЈж ·е·ҘдҪңдәҺжүҖжңүзҡ„жөҸи§ҲеҷЁдёӯ
inheritпјҡд»ҺзҲ¶е…ғзҙ 继жүҝpadding-rightеұһжҖ§зҡ„еҖј
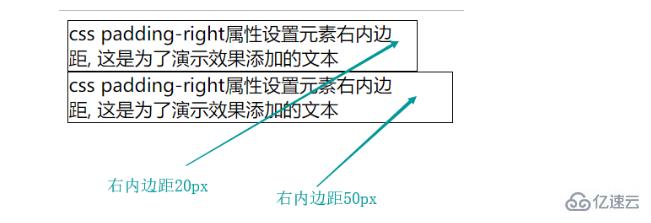
е®һдҫӢ

иҝҗиЎҢз»“жһң

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№cssдёӯдҪҝз”Ёpadding-rightеұһжҖ§зҡ„ж–№жі•еӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ