您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍css中flex-flow属性的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
flex-flow属性
含义及用法:
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,用于设置或检索弹性盒模型对象的子元素排列方式
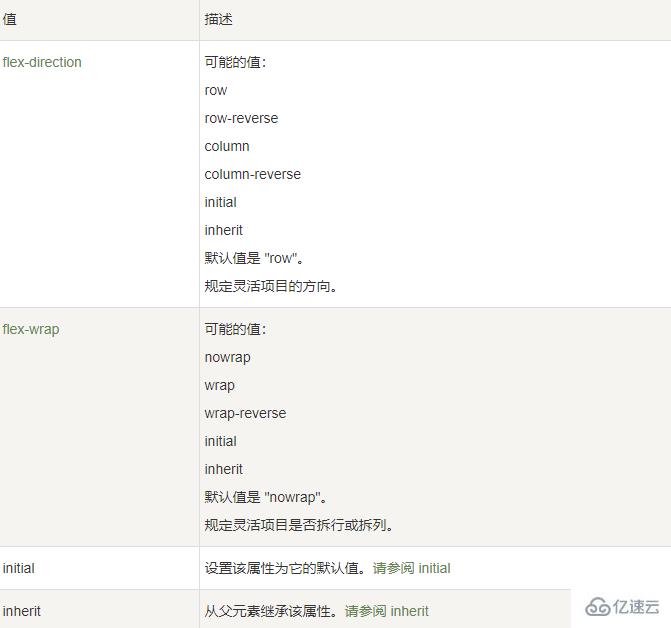
flex-direction 属性:规定灵活项目的方向
flex-wrap 属性:规定灵活项目是否拆行或拆列
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用

CSS语法:
flex-flow: flex-direction flex-wrap|initial|inherit;
属性值:

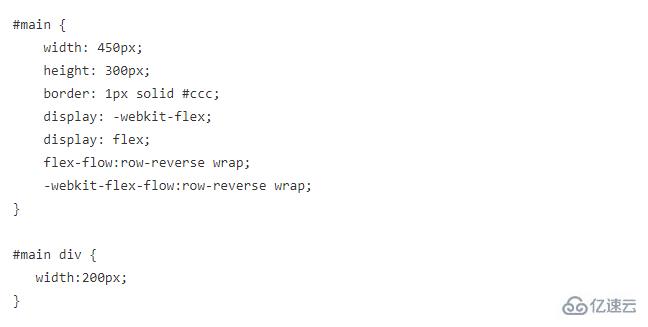
实例

以上是css中flex-flow属性的使用方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。