жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶcssзӣ’еӯҗжЁЎеһӢзҡ„жЎҲдҫӢеҲҶжһҗпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢгҖӮеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·гҖӮдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дёҖгҖҒcssзӣ’еӯҗжЁЎеһӢжҰӮеҝө
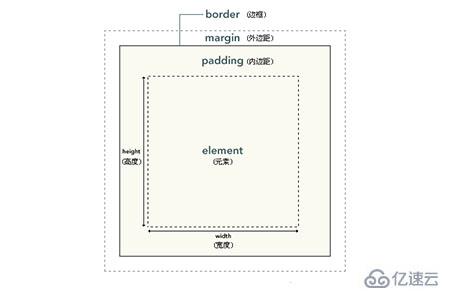
CSS cssзӣ’еӯҗжЁЎеһӢеҸҲз§°жЎҶжЁЎеһӢ (Box Model) пјҢеҢ…еҗ«дәҶе…ғзҙ еҶ…е®№пјҲcontentпјүгҖҒеҶ…иҫ№и·қпјҲpaddingпјүгҖҒиҫ№жЎҶпјҲborderпјүгҖҒеӨ–иҫ№и·қпјҲmarginпјүеҮ дёӘиҰҒзҙ гҖӮеҰӮеӣҫпјҡ

еӣҫдёӯжңҖеҶ…йғЁзҡ„жЎҶжҳҜе…ғзҙ зҡ„е®һйҷ…еҶ…е®№пјҢд№ҹе°ұжҳҜе…ғзҙ жЎҶпјҢзҙ§жҢЁзқҖе…ғзҙ жЎҶеӨ–йғЁзҡ„жҳҜеҶ…иҫ№и·қpaddingпјҢе…¶ж¬ЎжҳҜиҫ№жЎҶпјҲborderпјүпјҢ然еҗҺжңҖеӨ–еұӮжҳҜеӨ–иҫ№и·қпјҲmarginпјүпјҢж•ҙдёӘжһ„жҲҗдәҶжЎҶжЁЎеһӢгҖӮйҖҡеёёжҲ‘们и®ҫзҪ®зҡ„иғҢжҷҜжҳҫзӨәеҢәеҹҹпјҢе°ұжҳҜеҶ…е®№гҖҒеҶ…иҫ№и·қгҖҒиҫ№жЎҶиҝҷдёҖеқ—иҢғеӣҙгҖӮиҖҢеӨ–иҫ№и·қmarginжҳҜйҖҸжҳҺзҡ„пјҢдёҚдјҡйҒ®жҢЎе‘Ёиҫ№зҡ„е…¶д»–е…ғзҙ гҖӮ
йӮЈд№ҲпјҢе…ғзҙ жЎҶзҡ„жҖ»е®ҪеәҰ = е…ғзҙ пјҲelementпјүзҡ„width + paddingзҡ„е·Ұиҫ№и·қе’ҢеҸіиҫ№и·қзҡ„еҖј + marginзҡ„е·Ұиҫ№и·қе’ҢеҸіиҫ№и·қзҡ„еҖј + borderзҡ„е·ҰеҸіе®ҪеәҰпјӣ
е…ғзҙ жЎҶзҡ„жҖ»й«ҳеәҰ = е…ғзҙ пјҲelementпјүзҡ„height + paddingзҡ„дёҠдёӢиҫ№и·қзҡ„еҖј + marginзҡ„дёҠдёӢиҫ№и·қзҡ„еҖј пјӢ borderзҡ„дёҠдёӢе®ҪеәҰгҖӮ
дәҢгҖҒcss еӨ–иҫ№и·қеҗҲ并пјҲеҸ еҠ пјү
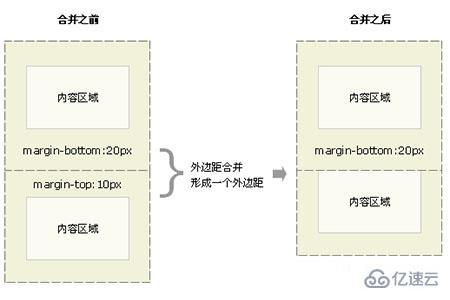
дёӨдёӘдёҠдёӢж–№еҗ‘зӣёйӮ»зҡ„е…ғзҙ жЎҶеһӮзӣҙзӣёйҒҮж—¶пјҢеӨ–иҫ№и·қдјҡеҗҲ并пјҢеҗҲ并еҗҺзҡ„еӨ–иҫ№и·қзҡ„й«ҳеәҰзӯүдәҺдёӨдёӘеҸ‘з”ҹеҗҲ并зҡ„еӨ–иҫ№и·қдёӯиҫғй«ҳзҡ„йӮЈдёӘиҫ№и·қеҖјпјҢеҰӮеӣҫпјҡ


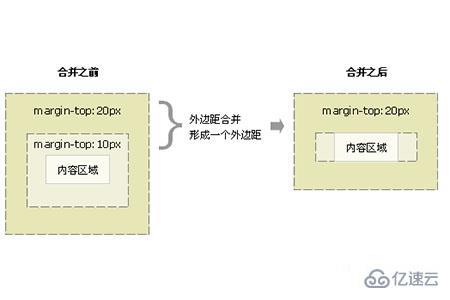
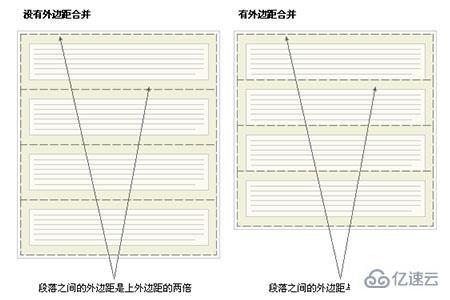
жҜ”иҫғе®№жҳ“зҗҶи§ЈпјҢжүҖд»ҘеңЁйЎөйқўдёӯжңүж—¶еҖҷйҒҮеҲ°е®һйҷ…жғ…еҶөжҳҜйңҖиҰҒиҖғиҷ‘иҝҷдёӘеӣ зҙ зҡ„гҖӮеҪ“然еӨ–иҫ№и·қеҗҲ并其е®һд№ҹжңүеӯҳеңЁзҡ„ж„Ҹд№үпјҢеҰӮдёӢеӣҫпјҡ

йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡеҸӘжңүжҷ®йҖҡж–ҮжЎЈжөҒдёӯеқ—жЎҶзҡ„еһӮзӣҙеӨ–иҫ№и·қжүҚдјҡеҸ‘з”ҹеӨ–иҫ№и·қеҗҲ并гҖӮиЎҢеҶ…жЎҶгҖҒжө®еҠЁжЎҶжҲ–з»қеҜ№е®ҡдҪҚд№Ӣй—ҙзҡ„еӨ–иҫ№и·қдёҚдјҡеҗҲ并гҖӮ
css reset дёӯд№ҹдјҡз»Ҹеёёз”ЁеҲ°
* {
margin : 0;
padding : 0;
}дёүгҖҒbox-sizingеұһжҖ§д»Ӣз»Қ
box-sizingеұһжҖ§жҳҜз”ЁжҲ·з•ҢйқўеұһжҖ§йҮҢзҡ„дёҖз§ҚпјҢд№ӢжүҖд»Ҙд»Ӣз»Қе®ғпјҢжҳҜеӣ дёәиҝҷдёӘеұһжҖ§и·ҹзӣ’еӯҗжЁЎеһӢжңүе…іпјҢиҖҢдё”еңЁcss resetдёӯжңүеҸҜиғҪдјҡз”ЁеҲ°е®ғгҖӮ
box-sizing : content-box|border-box|inherit;
(1) content-box ,й»ҳи®ӨеҖјпјҢеҸҜд»ҘдҪҝи®ҫзҪ®зҡ„е®ҪеәҰе’Ңй«ҳеәҰеҖјеә”з”ЁеҲ°е…ғзҙ зҡ„еҶ…е®№жЎҶгҖӮзӣ’еӯҗзҡ„widthеҸӘеҢ…еҗ«еҶ…е®№гҖӮ
еҚіжҖ»е®ҪеәҰ=margin+border+padding+width
(2) border-box , и®ҫзҪ®зҡ„widthеҖје…¶е®һжҳҜйҷӨmarginеӨ–зҡ„border+padding+elementзҡ„жҖ»е®ҪеәҰгҖӮзӣ’еӯҗзҡ„widthеҢ…еҗ«border+padding+еҶ…е®№
еҚіжҖ»е®ҪеәҰ=margin+width
еҫҲеӨҡCSSжЎҶжһ¶пјҢйғҪдјҡеҜ№зӣ’еӯҗжЁЎеһӢзҡ„и®Ўз®—ж–№жі•иҝӣиЎҢз®ҖеҢ–гҖӮ
(3) inherit , 规е®ҡеә”д»ҺзҲ¶е…ғзҙ 继жүҝ box-sizing еұһжҖ§зҡ„еҖј
е…ідәҺborder-boxзҡ„дҪҝз”Ёпјҡ
1гҖҒдёҖдёӘboxе®ҪеәҰдёә100%пјҢеҸҲжғіиҰҒдёӨиҫ№жңүеҶ…й—ҙи·қпјҢиҝҷж—¶еҖҷз”Ёе°ұжҜ”иҫғеҘҪ
2гҖҒе…ЁеұҖи®ҫзҪ® border-box еҫҲеҘҪпјҢйҰ–е…Ҳе®ғз¬ҰеҗҲзӣҙи§үпјҢе…¶ж¬Ўе®ғеҸҜд»ҘзңҒеҺ»дёҖж¬ЎеҸҲдёҖж¬Ўзҡ„еҠ еҠ еҮҸеҮҸпјҢе®ғиҝҳжңүдёҖдёӘе…ій”®дҪңз”ЁвҖ”вҖ”и®©жңүиҫ№жЎҶзҡ„зӣ’еӯҗжӯЈеёёдҪҝз”ЁзҷҫеҲҶжҜ”е®ҪеәҰгҖӮ
еӣӣгҖҒе®һйҷ…ејҖеҸ‘дёӯйҒҮеҲ°зҡ„е’ҢжЎҶжЁЎеһӢзӣёе…ізҡ„еә”з”ЁеҸҠе°Ҹй—®йўҳгҖӮ
1гҖҒmarginи¶Ҡз•ҢпјҲ第дёҖдёӘеӯҗе…ғзҙ зҡ„margin-topе’ҢжңҖеҗҺдёҖдёӘеӯҗе…ғзҙ зҡ„margin-bottomзҡ„и¶Ҡз•Ңй—®йўҳпјү
д»Ҙ第дёҖдёӘеӯҗе…ғзҙ зҡ„margin-top дёәдҫӢпјҡ
еҪ“зҲ¶е…ғзҙ жІЎжңүиҫ№жЎҶborderж—¶пјҢи®ҫзҪ®з¬¬дёҖдёӘеӯҗе…ғзҙ зҡ„margin-topеҖјзҡ„ж—¶еҖҷпјҢдјҡеҮәзҺ°margin-topеҖјеҠ еңЁзҲ¶е…ғзҙ дёҠзҡ„зҺ°иұЎпјҢи§ЈеҶіж–№жі•жңүеӣӣдёӘпјҡ
пјҲ1пјүз»ҷзҲ¶е…ғзҙ еҠ иҫ№жЎҶborder пјҲеүҜдҪңз”Ёпјү
пјҲ2пјүз»ҷзҲ¶е…ғзҙ и®ҫзҪ®paddingеҖј пјҲеүҜдҪңз”Ёпјү
пјҲ3пјүзҲ¶е…ғзҙ ж·»еҠ overflowпјҡhidden пјҲеүҜдҪңз”Ёпјү
пјҲ4пјүзҲ¶е…ғзҙ еҠ еүҚзҪ®еҶ…е®№з”ҹжҲҗгҖӮпјҲжҺЁиҚҗпјү
д»Ҙ第еӣӣз§Қж–№жі•дёәдҫӢпјҡ
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;}
<div class="parent">
<div class="child"></div> </div>2гҖҒ жөҸи§ҲеҷЁй—ҙзҡ„зӣ’еӯҗжЁЎеһӢгҖӮ
пјҲ1пјүulж ҮзӯҫеңЁMozillaдёӯй»ҳи®ӨжҳҜжңүpaddingеҖјзҡ„пјҢиҖҢеңЁIEдёӯеҸӘжңүmarginжңүеҖјгҖӮ
пјҲ2пјүж ҮеҮҶзӣ’еӯҗжЁЎеһӢдёҺIEжЁЎеһӢд№Ӣй—ҙзҡ„е·®ејӮпјҡ
ж ҮеҮҶзҡ„зӣ’еӯҗжЁЎеһӢе°ұжҳҜдёҠиҝ°д»Ӣз»Қзҡ„йӮЈз§ҚпјҢиҖҢIEжЁЎеһӢжӣҙеғҸжҳҜ box-sizing : border-box; е…¶еҶ…е®№е®ҪеәҰиҝҳеҢ…еҗ«дәҶborderе’ҢpaddingгҖӮи§ЈеҶіеҠһжі•е°ұжҳҜпјҡеңЁhtmlжЁЎжқҝдёӯеҠ doctypeеЈ°жҳҺгҖӮ
3гҖҒз”Ёзӣ’еӯҗжЁЎеһӢз”»дёүи§’еҪў
<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*иҝҷйҮҢеҸҜд»Ҙи®ҫзҪ®borderзҡ„topгҖҒbottomгҖҒleftгҖҒright
еӣӣдёӘж–№еҗ‘зҡ„дёүи§’*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body></html>йЎөйқўжҳҫзӨәз»“жһңдёәпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«cssзӣ’еӯҗжЁЎеһӢзҡ„жЎҲдҫӢеҲҶжһҗеҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢйҒҮеҲ°й—®йўҳе°ұжүҫдәҝйҖҹдә‘пјҢиҜҰз»Ҷзҡ„и§ЈеҶіж–№жі•зӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ