您好,登录后才能下订单哦!
这篇文章主要为大家详细介绍了css中word-spacing属性的使用示例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
word-spacing属性用于设置字与字(单词)之间的空白。 允许设置负值,当设置负值,则减少字与字之间的空白;否则增加空白。

CSS word-spacing属性
作用:word-spacing属性增加或减少单词间的空白(即字间隔)。允许指定负长度值,这会让字之间挤得更紧。
说明:该word-spacing属性定义元素中字之间插入多少空白符。针对这个属性,“字” 定义为由空白符包围的一个字符串。
语法:
word-spacing:normal|length;
normal:默认值,定义单词间的标准空间,等同于设置为 0。
length:定义单词间的固定空间,会调整字之间的通常间隔 。
注:允许使用负值。利用该word-spacing属性,可能会创建字间隔太宽的文档,所以,使用 word-spacing 时要小心。
CSS word-spacing属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>亿速云(php.cn)</title>
<style type="text/css">
p.spread {word-spacing: 20px;}
p.tight {word-spacing: -0.5em;}
</style>
</head>
<body>
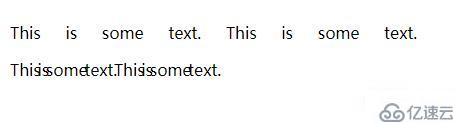
<p class="spread">This is some text. This is some text.</p>
<p class="tight">This is some text. This is some text.</p>
</body>
</html>效果图:

以上就是css中word-spacing属性的使用示例的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来亿速云行业资讯!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。