您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关怎么用CSS3 border-image-outset属性,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
border-image-outset属性用于指定在边框外部绘制 边框图像区域的量,即边框图像超过边框盒的量。
CSS3 border-image-outset 属性
作用:规定边框图像超过边框盒的量。
语法:
border-image-outset: length|number;
length:表示设置边框图像(border-image)与边框的距离,默认为0。
number:代表相应的 border-width 的倍数。
说明:
1、border-image-outset 属性规定边框图像超出边框盒的量,包括上下部和左右部分。如果忽略第四个值,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同。
2、border-image-outset属性不允许使用任何负值。
CSS3 border-image-outset 属性的使用示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 600px;
margin: 100px auto;
border: 1px solid red;
}
p{
border:15px solid;
padding: 30px;
border-image:url(1.jpg) 100 round;
border-image-outset: 1px 10px 8px;
}
</style>
</head>
<body>
<div class="box">
<p>亿速云</p>
</div>
</body>
</html>效果图:
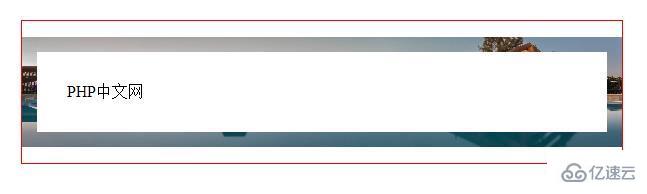
没有添加border-image-outset属性:

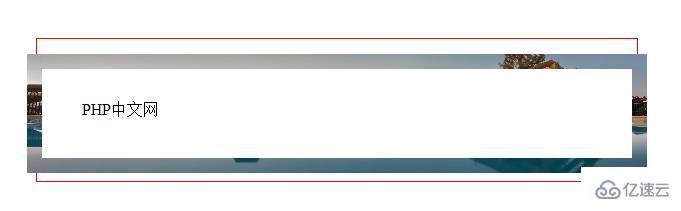
添加border-image-outset属性后:

关于怎么用CSS3 border-image-outset属性就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。