您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关如何使用border属性,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
border属性是CSS的一个简写属性,是用于设置所有的边框属性。可以设置的边框属性有:边框的宽度、边框的样式、边框的颜色。
CSS border属性
作用:在一个声明设置所有的边框属性。
说明:可以按顺序设置如下属性:border-width,border-style,border-color。如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
注释:IE7 以及更早版本的浏览器不支持值 "inherit"。IE8 需要 !DOCTYPE。IE9 支持 "inherit"。
CSS border属性的使用示例
<html>
<head>
<style type="text/css">
p
{
width: 450px;
margin: 50px 0px;
}
.p1
{
border: medium double rgb(250,0,255)
}
.p2
{
border:2px solid red;
}
.p3
{
border:2px dotted rgb(250,0,255);
}
</style>
</head>
<body>
<p class="p1">Some text</p>
<p class="p2">Some text</p>
<p class="p3">Some text</p>
</body>
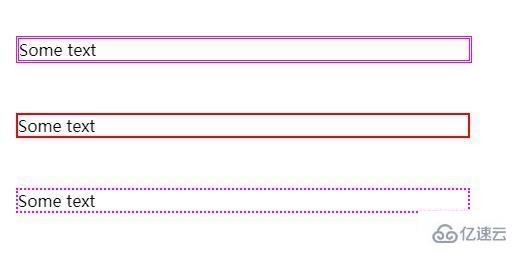
</html>效果图:

关于如何使用border属性就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。