您好,登录后才能下订单哦!
这篇文章给大家分享的是有关使用animate.css动画库的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
animate.css动画库的使用方法:通过link标签引入到代码中,再向要设置动画的标记元素中添加animated类以及所需设置动画效果的动画类名
Animate.css是一个简单的CSS库,可以不用写太多的CSS代码就可以在网页上设置动画。它其实就是CSS3动画效果的即用型库集合。该库了一共提供了包含抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达50多种不同的动画效果,这些效果在大多数支持CSS3的浏览器上都能保持一致

首先我们要将Animate.css库下载下来,通过link标签引入到我们的代码中
下载地址:http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css
<link href="http://cdn.bootcss.com/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css">
将Animate.css库加载到网页后,我们就可以访问其中所有写入的动画,并在元素上调用一个动画
首先必须将animated类添加到要设置动画的元素,然后添加空格,然后添加你想要的动画效果的类名
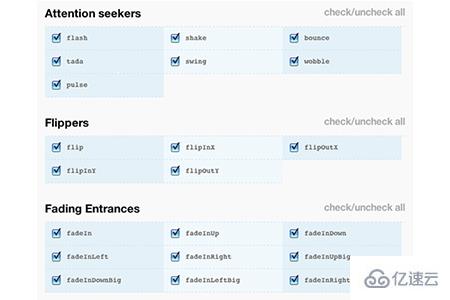
我们可以通过以下的这个链接寻找我们想要的动画效果的类名以及查看动画效果
链接地址:https://daneden.github.io/animate.css/


例:添加一个hinge动画效果
<h2 class="animated hinge">亿速云</h2>

如果想通过一些事件来触发效果可以通过JavaScript来实现。我们可以通过触发click事件并将类添加到元素中
例:
<button class="btn">点击</button>
<h2>亿速云</h2>
<script src="./jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$(".btn").click(function(){
$("h2").addClass('animated shake');
});
})
</script>效果图:

同样我们还可以使用动画延迟和动画迭代计数更改动画中的延迟和播放的次数
.animated{
-webkit-animation-iteration-count:5;
-webkit-animation-duration:1s;
animation-iteration-count:5;
animation-duration:1s;
}效果图:

感谢各位的阅读!关于使用animate.css动画库的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。