您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关css权重指的是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
1、什么是css权重?css6大基础选择器
css权重指的是css6大基础选择符的优先级,优先级高的css样式会覆盖优先级底的css样式,优先级越高说明权重越高,反之亦然。
css6大基础选择器:
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})2、css权重计算规则
计算css权重是有一定规则的,根据w3c制定的css规范,css权重计算规则如下:
a)、计算选择符中的id选择器的数量
一个id选择器为一个a,一个a为100
b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量
一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10
c)、计算标签类型选择器和伪对象选择器的数量
一个标签类型选择器、伪对象选择器为一个c,一个c为1
d)、忽略通配符选择器
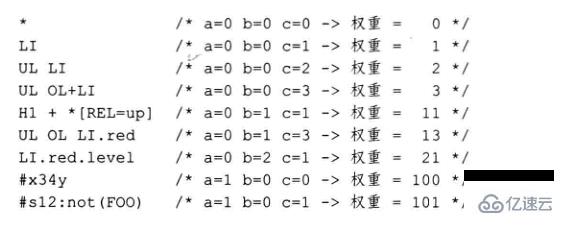
通配符选择器忽略不计如下面这张图就是一个css选择器权重的例子:

如果两个选择符的权重相同,则可依照”就进原则”来判断,最后定义的选择符会被采用。但尽量避免出现这种依靠定义的顺序决定选择符优先级的情况,因为在后续的维护中很难保证定义的顺序不会被打乱。
感谢各位的阅读!关于css权重指的是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。