您好,登录后才能下订单哦!
小编给大家分享一下CSS中媒体类型的使用方法,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

根据Web网站的不同,网页的错误会以非预期的形式出现,例如打印时的布局折叠,但在媒体类型中,可以设置它以避免它,这意味着您可以创建用于打印的页面,输出到投影仪的页面等。
如何使用CSS媒体类型?
媒体类型可以用两种方式编写。
第一种方式
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
第二种方式
@media screen{
/*screen的内容*/
}第一个使用<link>根据媒体类型更改应用的CSS。
第二种是在CSS中为每种媒体类型编写的设置
由于有时大量的CSS代码时,有一些变化时很难更改,所以建议使用第一种方式,但这次我们以第二种方式为例介绍CSS媒体类型。
我们先来简单看一下CSS中常用的几种媒体类型
screen(屏幕)
print(打印)
tv(电视)
projection(投影仪)
all(全部)
当使用两个媒体类型时可以用逗号分隔开,下面我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>媒体类型</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h2>Sample</h2>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS代码
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
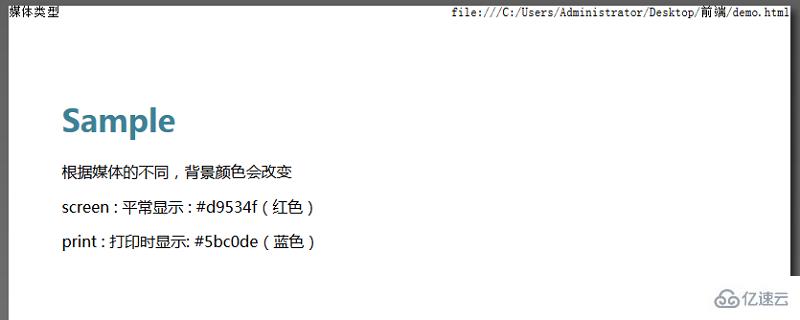
}执行上述代码在浏览器页面上显示如下效果
Sample为红色

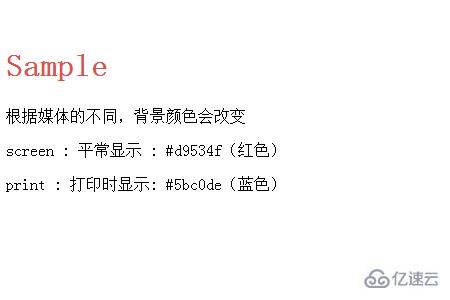
当进行打印预览时,浏览器上显示如下所示效果
Sample变为蓝色

看完了这篇文章,相信你对CSS中媒体类型的使用方法有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。