您好,登录后才能下订单哦!
小编给大家分享一下CSS中flexbox的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
flexbox(Flexible Box Layout Module)通过对父元素编写简单指令,可以对多个子元素进行各种各样的布局的调整。

将Flexbox设置为父元素,这是非常重要的一个点。首先输入要应用的项目的父元素,如下所示。
display: flex;
要应用于内联元素,请输入以下内容。
display:inline-flex;
写入这个的元素将自动成为“Flex容器”,其子元素将为“Flexbox”,这样就使Flexbox属性可用。我们来写一些典型的属性。
flex-direction的使用
flex-direction是可以指定内容的排列方式的属性。
我们来创建以下的HTML和CSS, 更改CSS中flex-direction的值
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
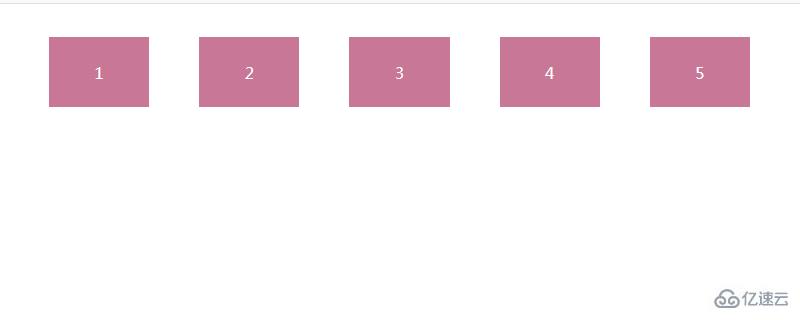
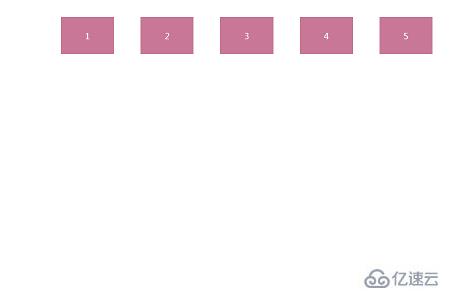
}当flex-direction设置为row时是水平显示的,效果如下

当flex-direction设置为column时是垂直显示的,效果如下

flex-wrap的使用
flex-wrap属性用于指定弹性盒子的子元素换行方式。
我们来看具体的示例
HTML代码与上述例子相同
CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
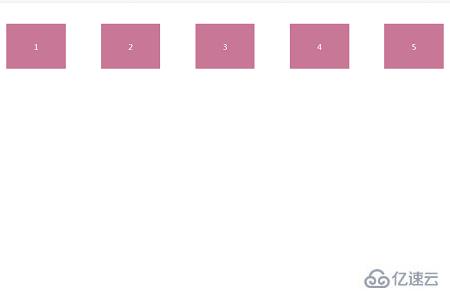
}flex-wrap的值设置为nowrap时,效果如下

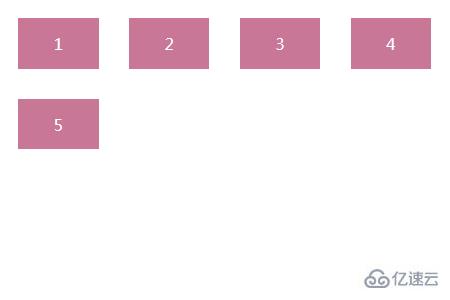
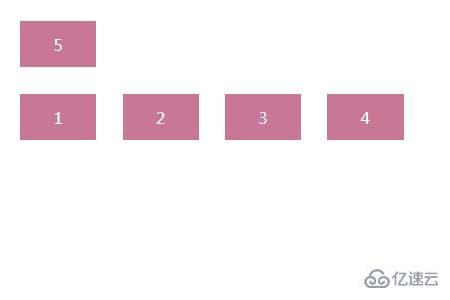
flex-wrap的值设置为wrap时,效果如下

flex-wrap的值设置为wrap-reverse时,效果如下

justify-content的使用
justify-content是指定内容的位置的属性。
同样的,我们来设置justify-content的各个值
HTML代码与上述都相同
CSS代码
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
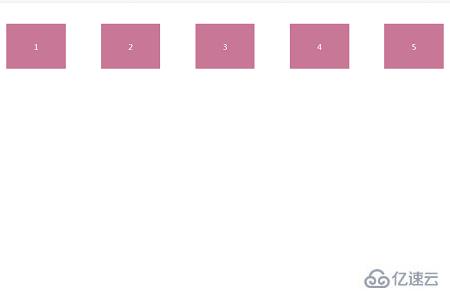
}justify-content的值设置为flex-start时,左对齐,效果如下
当它是水平的时,它是左对齐,当它是垂直的它是上对齐。

justify-content的值设置为flex-end时,右对齐,效果如下
(当它是水平的时,它是右对齐,当它是垂直的它是下对齐。)

justify-content的值设置为center时,居中对齐

以上是CSS中flexbox的使用方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。