您好,登录后才能下订单哦!
小编给大家分享一下CSS中如何使用border-radius属性,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
border-radius属性是CSS中的属性,可以使button和div的角变得圆滑,使用px或%指定椭圆半径的大小,接下来我们就来看看border-radius属性的具体用法。

首先,我们可以利用border-radius属性实现圆角
button和div的圆角可以使用border-radius属性来创建
例如:
.button_kadomaru {
border-radius: 20px;
}可以像这样指定一个圆角。
你指定的值只是px情况下椭圆半径的大小,在%的情况下,它所指定的是椭圆半径与指定框宽度和高度的比率。
我们来看具体的代码示例
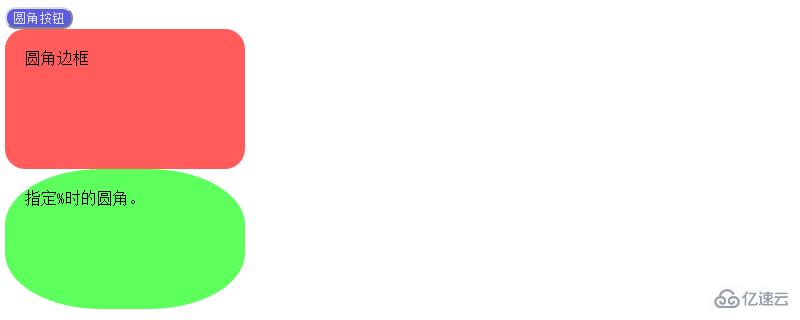
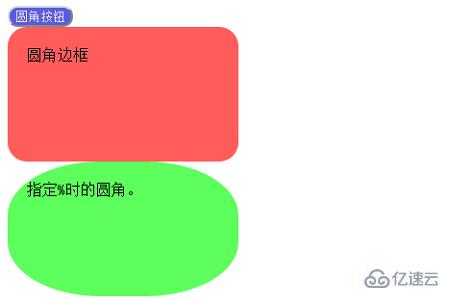
圆角按钮
HTML代码
<button class="button_kadomaru">圆角按钮</button>
CSS代码
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
border-radius: 10px;
}使用px指定半径时的圆角边框
HTML代码
<div class="div_kadomaru1">圆角边框</div>
CSS代码
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
border-radius: 20px;
}使用%指定半径时的圆角边框
HTML代码
<div class="div_kadomaru2">指定%时的圆角。</div>
CSS代码
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
border-radius: 40%;
}最后在浏览器中显示效果如下所示

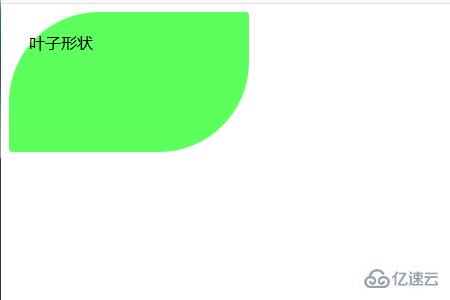
我们也可以实现圆叶形状
因为border-radius属性能使角变圆,所以可以试着做一个有圆角的部分以及有角是完全尖的部分的叶子形状。
圆滑的角用90px设置。
尖角的角是用3px设置的。
border-radius:90px 3px ;
我们来看具体的例子
HTML代码
<div class="div_kadomaru3">叶子形状</div>
CSS代码
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
border-radius:90px 3px;
}浏览器显示效果如下

最后我们也可以设置不规则的形状
我们来看具体的代码示例
HTML代码
<div class="div_kadomaru4"></div>
CSS代码
.div_kadomaru4 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
border-radius: 50% 50% 50% 70%/50% 50% 70% 60%;
}在浏览器上显示效果如下

看完了这篇文章,相信你对CSS中如何使用border-radius属性有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。