您好,登录后才能下订单哦!
这篇文章主要介绍CSS3实现雪花飘落效果的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
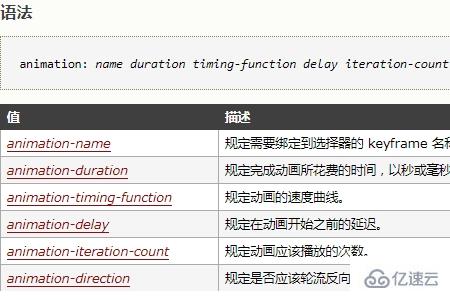
通过CSS3中的animation属性来设置动画名称,动画时间、速度以及动画是否循环播放来实现雪花飘落的效果

制作背景图片
我们可以利用电脑中的画图软件,绘画上你想绘制的图案,比如像小星星,雪花,爱心等等。本例中在画布上绘制一个黑色的背景然后再画上雪花

程序思路:
首先给body加一个与图片背景颜色一样的颜色,然后通过position:fixed生成绝对定位的元素,相对于浏览器窗口进行定位,然后再将其设置上下左右值都为0,目的是让图片紧密贴合在一起,最后利用animation属性设置动画效果

我们可以根据自己想要的动画效果来设置动画,比如在本例中:
设置动画名称为xuehua,动画完成的时间为15s,动画的速度为从开始到结束的速度一致,动画一直无线循环播放
animation: xuehua 15s linear infinite;
程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style>
body{
background: #000;
}
#xuehua{
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: url('images/xuehua.png');
-webkit-animation: xuehua15s linear infinite;
animation: snow 15s linear infinite;
}
@keyframes xuehua{
0% {
background-position: 0 0, 0 0;
}
100% {
background-position: 500px 1000px, 500px 500px;
}
}
@-webkit-keyframes xuehua{
0% {
background-position: 0 0, 0 0;
}
100% {
background-position: 500px 1000px, 500px 500px;
}
}
</style>
</head>
<body>
<div id="xuehua"></div>
</body>
</html>效果图如下:

以上是CSS3实现雪花飘落效果的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。