您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关网格布局中如何创建响应式及显示区域宽度的网格,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
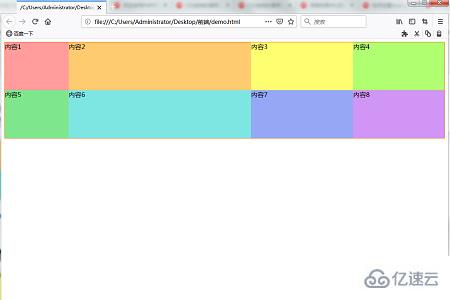
Grid Layout的网格代,文章中将会介绍制作固定宽度的网格的代码,但在创建响应式页面时,则可以将网格的宽度与页面或显示区域的剩余宽度相匹配。效果图:

在本文中,我们将介绍在页面宽度和显示宽度是响应的情况下,根据显示的宽度来表示网格单元格的宽度的代码。
我们首先要知道的是,如果要创建一个响应网格单元,可以使用fr单位。
我们来看具体的实例
代码如下:
SimpleGridPxFr.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5;
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxFr.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>说明:
Container类的代码如下。网格的布局是4列2行。从第1列到第三列的网格是160像素的固定宽度的单元格。第4列的最右边的单元格是被指定为1 fr,因此它变为剩余显示宽度的宽度。
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}运行结果
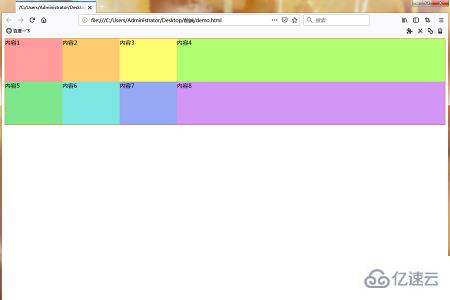
使用Web浏览器显示上述HTML文件。显示如下所示的效果。显示网格左侧的三列,宽度为160像素,第四个单元格显示页面宽度的剩余宽度。

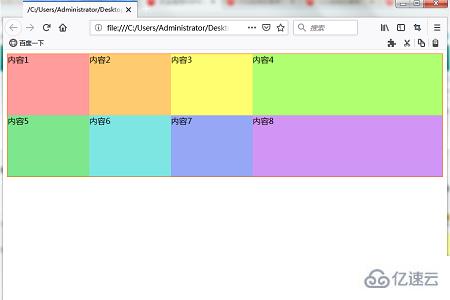
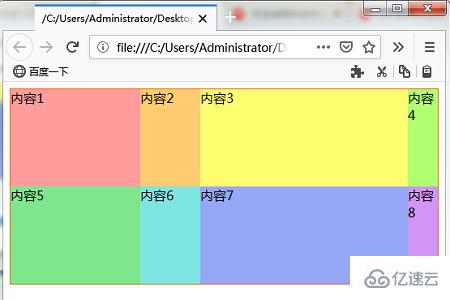
缩小Web浏览器的窗口宽度。左侧的三列固定为160像素的宽度。最右边的第四列单元格的宽度根据窗口宽度收缩。


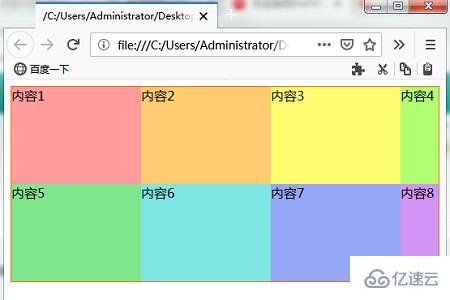
第四列中的单元格的宽度根据窗口宽度变窄,但不小于最小宽度。如果从最小宽度减小窗口宽度,将显示水平滚动条。

当有多个fr的单元格时的示例
代码如下
编写以下HTML和CSS代码。
SimpleGridPxEmFr.css
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color:#95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}SimpleGridPxEmFr.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleGridPxEmFr.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>网格布局框架的单元格宽度设置为160像素,2 fr,16 em,1 fr。由于160个像素和16个em是固定宽度,所以第一和第三列成为固定单元,第二和第四列单元格变为响应。2fr和1fr的宽度为2:1。
.Container {
display: grid;
grid-template-columns: 160px 2fr 16em 1fr;
grid-template-rows: 120px 120px;
border:solid #ff6a00 1px;
}运行结果
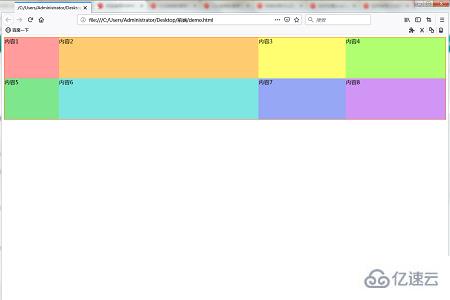
使用Web浏览器显示上述HTML文件。显示如下所示的效果。

如果缩小窗口宽度,则fr指定的单元格将变窄。

对于1fr和2fr的单元,宽度以宽度变为1:2的比率收缩。


关于网格布局中如何创建响应式及显示区域宽度的网格就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。