您好,登录后才能下订单哦!
这篇文章主要为大家详细介绍了css text-wrap属性使用的方法,图文详解容易学习,配合代码阅读理解效果更佳,非常适合初学者入门,感兴趣的小伙伴们可以参考一下。
css text-wrap属性用于规定文本的换行(折行)规则,其语法是text-wrap: normal|none|unrestricted|suppress;目前主流浏览器都不支持text-wrap属性。
css text-wrap属性怎么用?
作用:text-wrap 属性规定文本的换行(折行)规则。
语法:
text-wrap: normal|none|unrestricted|suppress
说明:
normal 只在允许的换行点进行换行。
none 不换行。元素无法容纳的文本会溢出。
unrestricted 在任意两个字符间换行。
suppress 压缩元素中的换行。浏览器只在行中没有其他有效换行点时进行换行。
注释:目前主流浏览器都不支持 text-wrap 属性。
css text-wrap属性使用示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
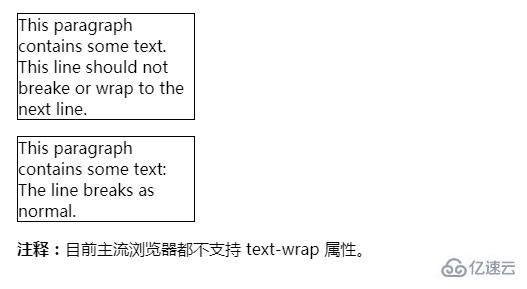
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注释:</b>目前主流浏览器都不支持 text-wrap 属性。</p>
</body>
</html>效果输出:

以上就是css text-wrap属性使用的方法,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎关注亿速云行业资讯!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。