жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еҰӮдҪ•еңЁcssдёӯи®ҫзҪ®иӢұж–ҮйҰ–еӯ—жҜҚеӨ§еҶҷпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
жҲ‘们з»ҸеёёеңЁиӢұж–ҮжҠҘзәёдёҠзңӢеҲ°йҰ–дёӘеҚ•иҜҚеӨ§еҶҷпјҢйӮЈд№ҲеҚ•иҜҚйҰ–еӯ—жҜҚеӨ§еҶҷеҰӮдҪ•и®ҫзҪ®пјҢеҸҜиғҪеҫҲеӨҡдәәйҒҮеҲ°иҝҷз§Қй—®йўҳйғҪдёҚзҹҘйҒ“жҖҺд№Ҳж“ҚдҪңпјҢдёӢйқўжҲ‘们жқҘи®Іи§ЈдёҖдёӢcssеҰӮдҪ•и®ҫзҪ®иӢұж–ҮйҰ–еӯ—жҜҚеӨ§еҶҷпјҹ

е®һзҺ°иӢұж–ҮйҰ–еӯ—жҜҚеӨ§еҶҷеҸҜд»ҘдҪҝз”Ёdiv+cssпјҢdiv+cssдёӯзҡ„дёҖдёӘtext-transformеұһжҖ§еҸҜд»Ҙи®ҫзҪ®еӯ—жҜҚеӨ§е°ҸеҶҷпјҢд»ҘеҸҠеӯ—жҜҚе…Ёж–ҮеӨ§еҶҷе’Ңеӯ—жҜҚе…Ёж–Үе°ҸеҶҷгҖӮ
дёҖпјҡtext-transformз»“жһ„иҜӯжі•пјҡ
text-transformеұһжҖ§жңүдёүдёӘеұһжҖ§пјҢеҲҶеҲ«жҳҜCapitalizeпјҢUppercaseе’ҢLowercaseгҖӮ
CapitalizeиЎЁзӨәж— и®әеӯ—жҜҚжҳҜеӨ§еҶҷиҝҳжҳҜе°ҸеҶҷпјҢе…ЁйғЁйғҪиҪ¬дёәйҰ–еӯ—жҜҚеӨ§еҶҷпјҢиҜӯжі•пјҡdiv{text-transform:capitalize};
UppercaseиЎЁзӨәж— и®әеӯ—жҜҚжҳҜеӨ§еҶҷиҝҳжҳҜе°ҸеҶҷпјҢе…ЁйғЁйғҪиҪ¬дёәеӯ—жҜҚе…ЁйғЁеӨ§еҶҷпјҢиҜӯжі•пјҡdiv{text-transform:uppercase} ;
LowercaseиЎЁзӨәж— и®әеӯ—жҜҚжҳҜеӨ§еҶҷиҝҳжҳҜе°ҸеҶҷпјҢе…ЁйғЁиў«CSSиҪ¬дёәеӯ—жҜҚе…ЁйғЁе°ҸеҶҷпјҢиҜӯжі•пјҡdiv{text-transform:lowercase}
дәҢпјҡд»Јз ҒжЎҲдҫӢеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
h2{text-transform:capitalize}
h3{text-transform:uppercase}
h4{text-transform:lowercase}
</style>
</head>
<body>
<h2>php.cn</h2>
<h3>php.cn</h3>
<h4>php.cn</h4>
</body>
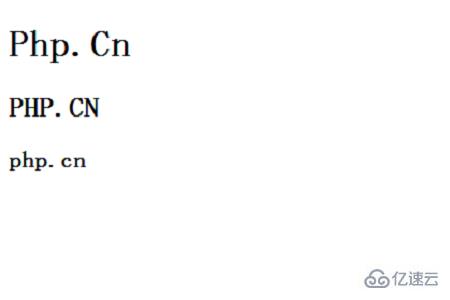
</html>жҳҫзӨәж•ҲжһңеҰӮдёӢпјҡ

ж— и®әеӯ—жҜҚеӨ§е°ҸиҝҳжҳҜе°ҸеҶҷпјҢжҲ‘们йғҪжҳҜеҸҜд»ҘдҪҝз”Ёtext-transformж ·ејҸеұһжҖ§еҺ»и®ҫзҪ®пјҢд»ҘдёҠе°ұжҳҜеҜ№cssеҰӮдҪ•и®ҫзҪ®иӢұж–ҮйҰ–еӯ—жҜҚеӨ§еҶҷзҡ„е…ЁйғЁд»Ӣз»ҚпјҢеҰӮжһңдҪ жғідәҶи§ЈжӣҙеӨҡжңүе…іCSS3ж•ҷзЁӢпјҢиҜ·е…іжіЁдәҝйҖҹдә‘гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ