жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеүӘеҲҮcssдёӯзҡ„е…ғзҙ д»ҘеҸҠеҰӮдҪ•дҪҝз”ЁclipеұһжҖ§пјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ

еңЁcssдёӯпјҢclipеұһжҖ§еҸӘиғҪеңЁи®ҫзҪ®дәҶз»қеҜ№е®ҡдҪҚпјҡвҖңposition:absoluteвҖқжҲ–иҖ…еӣәе®ҡе®ҡдҪҚпјҡвҖңposition:fixedвҖқеұһжҖ§зҡ„е…ғзҙ дёҠиө·дҪңз”ЁгҖӮе®ғеҜ№и®ҫзҪ®дәҶзӣёеҜ№е®ҡдҪҚпјҡвҖңposition:relativeвҖқжҲ–йқҷжҖҒе®ҡдҪҚпјҡвҖңposition:staticвҖқеұһжҖ§зҡ„е…ғзҙ дёҠжІЎжңүд»»дҪ•еҪұе“ҚгҖӮ
дҪҝз”Ёж—¶clipпјҢжҲ‘们еҸҜд»ҘжҢҮе®ҡеҗ‘еҶ…зҡ„еҒҸ移йҮҸпјҢд»ҘжҢҮе®ҡиҰҒеүӘеҲҮзҡ„е…ғзҙ иҫ№зјҳзҡ„еҢәеҹҹгҖӮ
clipеұһжҖ§д»…жҺҘеҸ—дёҖдёӘеҪўзҠ¶еҮҪж•°пјҢеҚіrect()еҮҪж•°пјҢдҪңдёәеҖјгҖӮдёӢйқўжҲ‘们жқҘзңӢзңӢrect()еҮҪж•°еҹәжң¬иҜӯжі•пјҡ
rect(< top >пјҢ< right >пјҢ< bottom >пјҢ< left >);
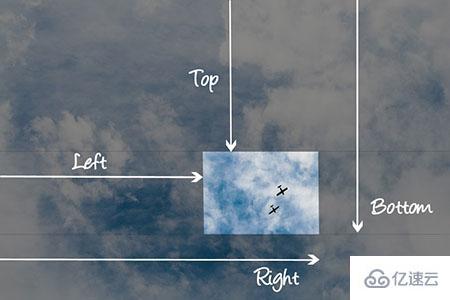
жҲ‘们еҸҜд»ҘзңӢеҮәпјҢrect()еҮҪж•°йҮҮз”ЁеӣӣдёӘеҸӮж•°пјҢиҝҷдәӣеҸӮж•°еҲҶеҲ«жҳҜд»Һе…ғзҙ зҡ„йЎ¶йғЁе’Ңе·Ұдҫ§иҫ№з•Ңеҗ‘еҶ…еҒҸ移зҡ„еҒҸ移йҮҸгҖӮ
йЎ¶йғЁе’Ңеә•йғЁеҖјйғҪе®ҡд№үжқҘиҮӘйЎ¶йғЁиҫ№з•Ңзҡ„еҒҸ移пјҢиҖҢе·Ұиҫ№е’ҢеҸіиҫ№еҖјйғҪе®ҡд№үжқҘиҮӘе·Ұиҫ№иҫ№з•Ңзҡ„еҒҸ移гҖӮ

жҳҫзӨәеүӘиҫ‘еұһжҖ§еҒҸ移йҮҸ
иЈҒеүӘеҢәеҹҹжҲ–еңЁиЈҒеүӘе…ғзҙ еҗҺдҝқжҢҒеҸҜи§Ғзҡ„е…ғзҙ йғЁеҲҶз”ұrect()еҮҪж•°зҡ„еҒҸ移йҮҸе®ҡд№үпјҢrect()еҮҪж•°еҸҜд»ҘеҲӣе»әзҡ„зҹ©еҪўеҪўзҠ¶пјҢеҰӮдёҠеӣҫжүҖзӨәгҖӮ
е…ғзҙ зҡ„еүӘеҲҮеҢәеҹҹдјҡжҠҠеүӘеҲҮеҢәеҹҹд№ӢеӨ–зҡ„е…ғзҙ зҡ„д»»дҪ•ж–№йқўпјҲдҫӢеҰӮпјҢеҶ…е®№пјҢеӯҗйЎ№пјҢиғҢжҷҜпјҢиҫ№жЎҶпјҢж–Үжң¬дҝ®йҘ°пјҢиҪ®е»“зӯүпјүеүӘеҲҮжҺүгҖӮе·ІеүӘеҲҮзҡ„еҶ…е®№дёҚдјҡеҜјиҮҙжәўеҮәгҖӮ
clipеұһжҖ§зҡ„дҪҝз”Ё
еҹәжң¬иҜӯжі•пјҡ
clip: auto | rect() | inherit;
rect() еҮҪж•°зҡ„иҜӯжі•пјҡ
rect(<top>, <right>, <bottom>, <left>)
<top>, <right>, <bottom>, <left>йҮҢйғҪжҳҜдҪҝз”Ёй•ҝеәҰеҖјжқҘи®ҫзҪ®зҡ„
иҜҙжҳҺпјҡ
1гҖҒautoпјҡиҜҘе…ғзҙ жңӘиў«еүӘиЈҒгҖӮ
2гҖҒinheritпјҡе…ғзҙ д»Һе…¶зҲ¶зә§з»§жүҝе…¶clipеҖјгҖӮ
3гҖҒrect()пјҡжҢҮе®ҡзҹ©еҪўеүӘеҲҮеҢәеҹҹгҖӮд№ҹе°ұжҳҜиҜҙпјҢе®ғжҢҮе®ҡеңЁеүӘеҲҮе…ғзҙ еҗҺзҡ„еҸҜи§Ғзҡ„е…ғзҙ еҢәеҹҹжҳҜзҹ©еҪўзҡ„гҖӮ
rect()еҮҪж•°жңүеӣӣдёӘеҸӮж•°гҖӮиҝҷдәӣеҸӮж•°еҸҜд»ҘжҳҜйҖ—еҸ·еҲҶйҡ”жҲ–з©әж јеҲҶйҡ”гҖӮ
rectпјҲ< top >пјҢ< right >пјҢ< bottom >пјҢ< left >пјү/ *ж ҮеҮҶиҜӯжі•* / /* иҰҒд№Ҳ */ rectпјҲ< top > < right > < bottom > < left >пјү/ *еҗ‘еҗҺе…је®№иҜӯжі•* /
rect()еҮҪж•°иҝҳжҺҘеҸ—е…ій”®еӯ—autoдҪңдёәеҒҸ移йҮҸгҖӮеҖјautoиЎЁзӨәиЈҒеүӘеҢәеҹҹзҡ„з»ҷе®ҡиҫ№зјҳе°ҶдёҺе…ғзҙ зҡ„иҫ№з•ҢжЎҶзҡ„иҫ№зјҳзӣёеҗҢгҖӮ
rect()еҮҪж•°зҡ„еҸӮж•°пјҡйЎ¶йғЁпјҢеҸідҫ§пјҢеә•йғЁе’Ңе·Ұдҫ§еҒҸ移д№ҹжҺҘеҸ—иҙҹй•ҝеәҰеҖјгҖӮ
дҫӢпјҡе…ғзҙ зҡ„йғЁеҲҶеһӮзӣҙең°дҝқжҢҒеңЁвҖң40pxвҖқе’ҢвҖң150pxвҖқд№Ӣй—ҙпјҢ并且ж°ҙе№іең°дҝқжҢҒеңЁвҖң80pxвҖқе’ҢвҖң260pxвҖқд№Ӣй—ҙ
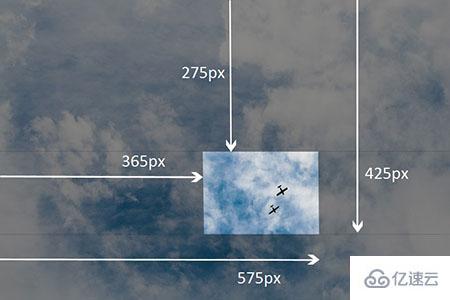
img {
clipпјҡrectпјҲ275pxпјҢ575pxпјҢ425pxпјҢ365pxпјү;
}ж•Ҳжһңеӣҫпјҡ

жҳҫзӨәеүӘеҲҮе…ғзҙ еҗҺзҡ„еҸҜи§ҒеҢәеҹҹзӨәдҫӢ
еңЁInternet Explorer 4еҲ°7ж”ҜжҢҒиҫғж—§зҡ„з©әж јеҲҶйҡ”иҜӯжі•пјҢеӣ жӯӨдёәдәҶзЎ®дҝқеүӘиҫ‘еңЁиҝҷдәӣжөҸи§ҲеҷЁдёӯжңүж•ҲпјҢжҲ‘们еҸҜд»ҘдёӨз§Қж–№жі•йғҪеҶҷдёҠпјҡ
img {
clipпјҡrectпјҲ40px 260px 150px 80pxпјү; / * IE 4еҲ°7 * /
clipпјҡrectпјҲ40pxпјҢ260pxпјҢ150pxпјҢ80pxпјү; / * IE8 +е’Ңе…¶д»–жөҸи§ҲеҷЁ* /
}clipеұһжҖ§зҡ„зӨәдҫӢпјҡ
htmlд»Јз Ғпјҡ
<div class="container">
<p>
еңЁеӣӣдёӘеӣҫеғҸдёҠжӮ¬еҒңпјҢд»ҘжҹҘзңӢе®ғ们зҡ„еүӘиҫ‘еҢәеҹҹеұ•ејҖгҖӮ
</p>
<div class="element element-1">
<img src="images/cat-1.jpg" alt="">
</div>
<div class="element element-2">
<img src="images/cat-4.jpg" alt="">
</div>
<div class="element element-3">
<img src="images/cat-3.jpg" alt="">
</div>
<div class="element element-4">
<img src="images/cat-2.jpg" alt="">
</div>
</div>cssд»Јз Ғпјҡ
.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}ж•Ҳжһңеӣҫпјҡ

жөҸи§ҲеҷЁж”ҜжҢҒеәҰ
жүҖжңүдё»жөҒжөҸи§ҲеҷЁйғҪж”ҜжҢҒclipеұһжҖ§пјҡChromeпјҢFirefoxпјҢSafariпјҢOperaпјҢInternet Explorerд»ҘеҸҠAndroidе’ҢiOSгҖӮ
Internet ExplorerзүҲжң¬7еӣһеҲ°4ж”ҜжҢҒж—§зҡ„з©әж јеҲҶйҡ”rect()иҜӯжі•гҖӮд»ҺIE8ејҖе§Ӣж”ҜжҢҒж ҮеҮҶзҡ„йҖ—еҸ·еҲҶйҡ”иҜӯжі•гҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ