您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
怎么使用CSS的border-spacing属性?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

我们先来看一下CSS中border-spacing属性是什么?
border-spacing属性是指定表格边框的相邻单元格的边线之间的间隔。
但是,仅当使用border-collapse指定separate时它才有效。
我们来看具体的例子
HTML代码
<div class="demo"> <table> <tr> <td>文字内容</td> <td>文字内容</td> </tr> <tr> <td>文字内容</td> <td>文字内容</td> </tr> </table> </div>
CSS代码
.demo table {
border: 2px solid #0000000;
border-collapse: separate;
border-spacing: 15px;
}
.demo table td {
border: 2px solid #d49fc2;
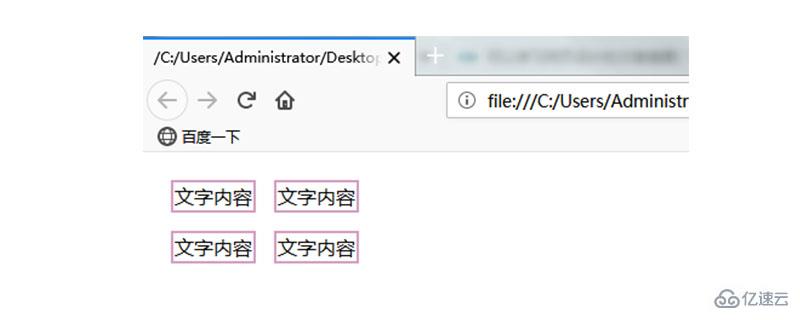
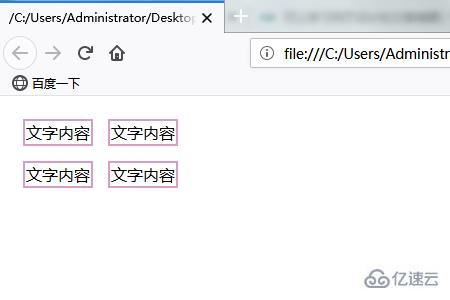
}在浏览器上显示效果如下:单元格之间的间距出现了。

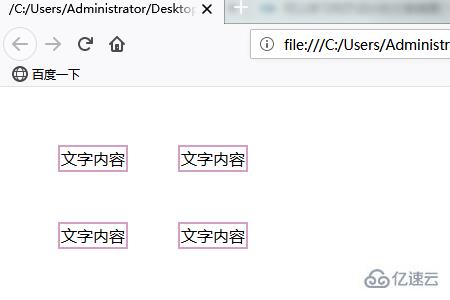
如果把border-spacing属性的值改为50px,那么浏览器上显示的效果如下,相邻单元格之间的间距会变得更大。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。