您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何解决CSS中transition属性不起作用的问题,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
CSS中的transition属性可用于调整元素更改的时间,它可以像动画一样显示。虽然transition属性可以很方便的实现过渡效果,但是有时候可能会出现无效的情况,所以我们就需要来理解transition属性的写法规则。

我们先来看一下CSS中transition属性不起作用的原因
transition是一种允许您指定更改时间等的属性。
当用于设置鼠标光标放在按钮上时颜色和大小更改的时间时,它可以有像动画一样的效果。
transition格式如下
选择器名称{
transition-property:value;
}可指定的值是:
all:您可以指定适用于转换的所有属性。
none:没有属性发生变化。
属性名称:指定要应用转换的属性名称。可以通过逗号指定多个。
transition不起作用的许多原因通常是描述悬停事件的转换,所以要多加注意
因为可以实现动画运动,所以有些效果使用transition属性很容易实现。
下面我们来看看transition属性的具体用法
如上述所说,不要在悬停事件中使用transition属性。
HTML
<p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p>
CSS
p {
width:100px;
background-color:red;
transition-duration: 2s;
transition-property:width;
}
p:hover {
width:420px;
background-color:blue;
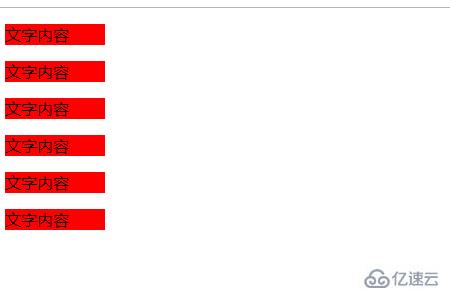
}当鼠标没有放在上面的时候,浏览器上显示效果如下

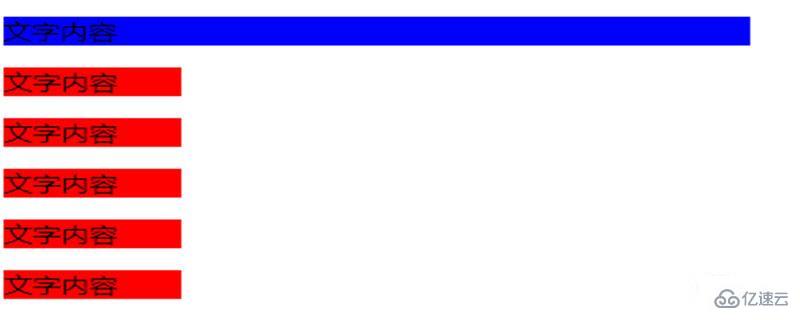
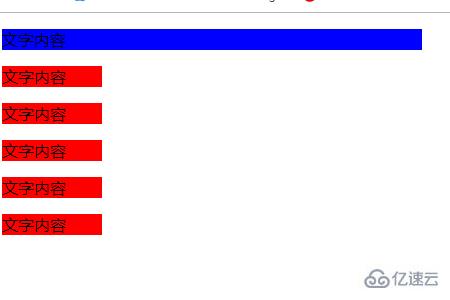
当鼠标放到红色背景上面的时候,浏览器上显示效果如下:

p标签中指定了width : 100px和background-color:red;这样的话当宽度是100px时,背景是红色。下面指定了transition-duration: 2s;
这样的话,transtion实现的效果从开始到结束的时间是2秒。
最后是transition-property:width;应用transition属性的效果仅为width。
:hover中指定width : 420px和background - color:blue,这样,移动鼠标到上面的时候,宽度变为420px,背景变为蓝色。
如果鼠标悬停,宽度将为420px,背景将为蓝色,但过渡效果仅为宽度。2秒的变化只有宽度。由于转换效果不适用于指定背景颜色,因此只要将鼠标悬停在上面,它就会变为蓝色。
关于如何解决CSS中transition属性不起作用的问题就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。