您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍css中border-top-style属性如何使用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
css border-top-style属性用于设置元素上边框的样式,只有当这个值不是 none 时边框才可能出现。在CSS1中,HTML用户代理只需支持solid和none。
css border-top-style属性怎么用?
作用:设置元素上边框的样式。
说明:只有当这个值不是 none 时边框才可能出现。在 CSS1 中,HTML 用户代理只需支持 solid 和 none。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit" 或 "hidden"。
css border-top-style属性使用示例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
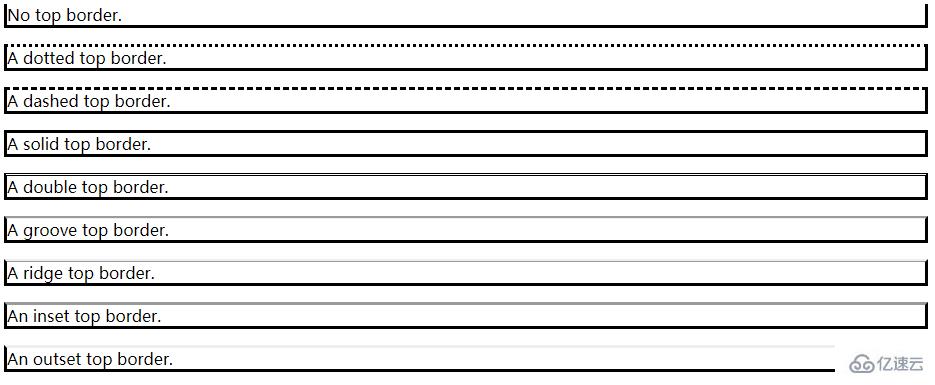
</html>效果输出:

以上是css中border-top-style属性如何使用的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。