您好,登录后才能下订单哦!
这篇文章主要介绍了CSS3多媒体查询有什么用,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
CSS2多媒体查询:
@media规则在css2中有介绍,针对不同媒体类型(包括显示器,便携设备,电视机,等等)可以定制不同的样式规则。
CSS3多媒体查询:
CSS3多媒体查询继承了CSS2多媒体类型的所有思想,取代了查找设备的类型,CSS3根据设置自适应显示。
多媒体查询可以检查很多事情: viewport(视图)的宽和高,设备的宽和高,朝向,分辨率。
查询语法:
@media not|only|all mediatype and (expressions){
css-sode;
}not:排除某类型设备,only:只有某类型设备,all:所有的设备。
可以在不同的媒体上使用不同的样式文件:
<link rel="stylesheet" media=" mediatype and|only|all (expressions)" href="print.css"/>
媒体类型:
all 所有媒体
print 打印机
screen 电脑,平板,手机
speech 屏幕阅读器
媒体功能:
device-width/height:设备屏幕可见宽度/高度
height,width:页面可见区域高,宽
max-device-width/height:屏幕可见最大宽度、高度。
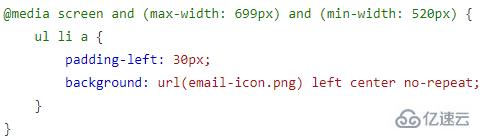
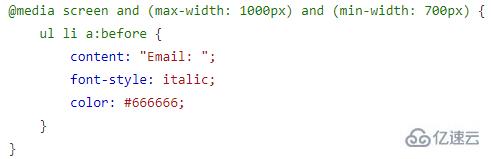
CSS3多媒体查询实例:


感谢你能够认真阅读完这篇文章,希望小编分享CSS3多媒体查询有什么用内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。