您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
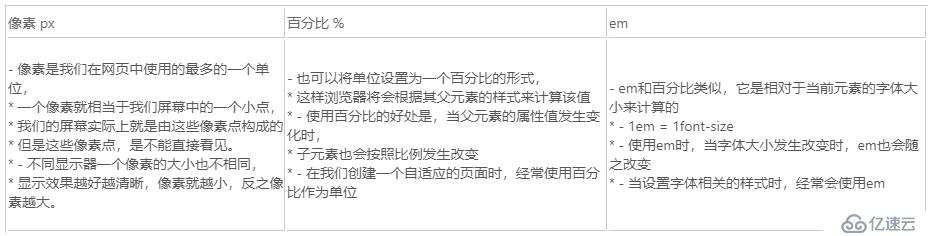
长度单位

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{
width: 300px;
height: 300px;
background-color: red;
}
.box1{
font-size: 20px;
/*em数值根据当前元素字体大小变化而变化*/
width: 2em;
/*百分比随着父元素变化而变化*/
height: 50%;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
</div>
</body>
</html>
专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(从零基础开始到WEB前端项目实战教程,学习工具,全栈开发学习路线以及规划)颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 100px;
height: 100px;
/*
* 颜色单位:
* 在CSS可以直接使用颜色的单词来表示不同的颜色
* 红色:red
* 蓝色:blue
* 绿色:green
* 也可以使用RGB值来表示不同的颜色
* - 所谓的RGB值指的是通过Red Green Blue三元色,
* 通过这三种颜色的不同的浓度,来表示出不同的颜色
* - 例子:rgb(红色的浓度,绿色的浓度,蓝色的浓度);
* - 颜色的浓度需要一个0-255之间的值,255表示最大,0表示没有
* - 浓度也可以采用一个百分数来设置,需要一个0% - 100%之间的数字
* 使用百分数最终也会转换为0-255之间的数
* 0%表示0
* 100%表示255
* 也可以使用十六进制的rgb值来表示颜色,原理和上边RGB原理一样,
* 只不过使用十六进制数来代替,使用三组两位的十六进制数组来表示一个颜色
* 每组表示一个颜色 ,第一组表示红色的浓度,范围00-ff
* 第二组表示绿色的浓度,范围是00-ff
* 第三组表示蓝色的浓度,范围00-ff
* 语法:#红色绿色蓝色
* 十六进制:
* 0 1 2 3 4 5 6 7 8 9 a b c d e f
* 00 - ff
* 00表示没有,相当于rgb中的0
* ff表示最大,相当于rgb中255
* 红色:
* #ff0000
* 像这种两位两位重复的颜色,可以简写
* 比如:#ff0000 可以写成 #f00
* #abc #aabbcc
*
*/
/*background-color: rgb(161,187,215);*/
/*background-color: rgb(100%,50%,50%);*/
/*background-color: #00f;*/
/*background-color: #abc;*/ /*#aabbcc*/
background-color: #084098;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>
专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(从零基础开始到WEB前端项目实战教程,学习工具,全栈开发学习路线以及规划)上面的代码如果懒得看的话,想知道颜色的RGB值直接用QQ自带的截图工具就能点两下就知道了。或者用更高级的screen color picker。
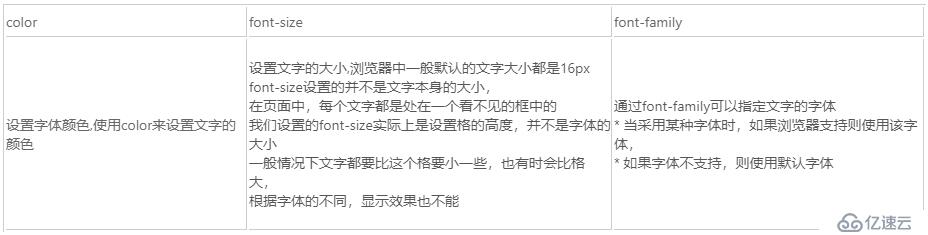
文本的大小以及颜色

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
/*设置字体颜色,使用color来设置文字的颜色*/
color: red;
font-size: 30px;
/*
* 该样式可以同时指定多个字体,多个字体之间使用,分开
* 当采用多个字体时,浏览器会优先使用前边的字体,
* 如果前边没有在尝试下一个
*/
font-family: arial , 微软雅黑
</style>
</head>
<body>
<p class="p1">
我是一个p标签,ABCDEFGabcdefg
</p>
</body>
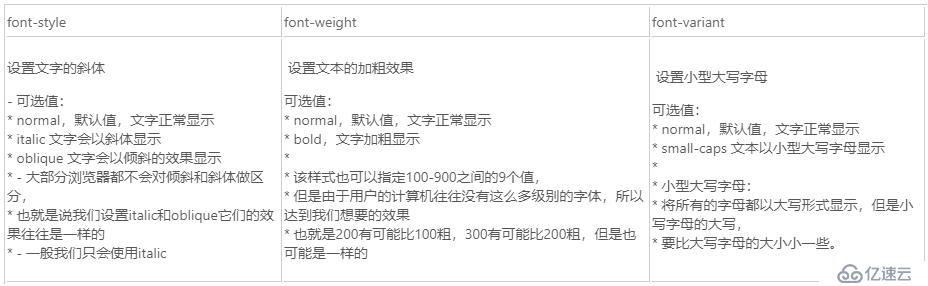
</html>文字的字体

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
一般会将字体的大分类,指定为font-family中的最后一个字体
*/
p{
font-family: arial , 微软雅黑 , 华文彩云 , serif;
}
</style>
</head>
<body>
<p >衬线字体:我是一段文字,ABCDEFGabcdefg</p>
<p >非衬线字体:我是一段文字,ABCDEFGabcdefg</p>
<p >等宽字体:我是一段文字,IHABCDEFGabcdefg</p>
<p >草书字体:我是一段文字,ABCDEFGabcdefg</p>
<p >虚幻字体:我是一段文字,ABCDEFGabcdefg</p>
</body>
</html> 文字的字体样式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1{
color: red;
font-size: 30px;
font-family: "微软雅黑";
font-style: italic;
font-weight: bold;
font-variant: small-caps ;
}
.p2{
/*设置一个文字大小*/
font-size: 50px;
/*设置一个字体*/
font-family: 华文彩云;
/*设置文字斜体*/
font-style: italic;
/*设置文字的加粗*/
font-weight: bold;
/*设置一个小型大写字母*/
font-variant: small-caps;
}
.p3{
/*
* 在CSS中还为我们提供了一个样式叫font,
* 使用该样式可以同时设置字体相关的所有样式,
* 可以将字体的样式的值,统一写在font样式中,不同的值之间使用空格隔开
*
* 使用font设置字体样式时,斜体 加粗 小大字母,没有顺序要求,甚至可写可不写,
* 如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式
* 大小必须是倒数第二个样式
*
* 实际上使用简写属性也会有一个比较好的性能
*/
font: small-caps bold italic 60px "微软雅黑";
}
</style>
</head>
<body>
<p class="p3">我是一段文字,ABCDEFGabcdefg</p>
<p class="p1">我是一段文字,ABCDEFGabcdefg</p>
<p class="p2">我是一段文字,ABCDEFGabcdefg</p>
</body>
</html>推荐使用p3的写法。
行间距
在CSS并没有为我们提供一个直接设置行间距的方式,
行间距 = 行高 - 字体大小
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*
- * 行间距 = 行高 - 字体大小
*/
.p1{
font-size: 20px;
/*
* 通过设置line-height可以间接的设置行高,
* 可以接收的值:
* 1.直接就收一个大小
* 2.可以指定一个百分数,则会相对于字体去计算行高
* 3.可以直接传一个数值,则行高会设置字体大小相应的倍数
*/
/*line-height: 200%;*/
line-height: 2;
}
.p2{
/*
* 在font中也可以指定行高
在字体大小后可以添加/行高,来指定行高,该值是可选的,如果不指定则会使用默认值
*/
font: 30px/50px "微软雅黑";
line-height: 50px;
/*以上为两种行高设置方法,*/
}
.box{
width: 200px;
height: 200px;
background-color: #bfa;
/*
* 对于单行文本来说,可以将行高设置为和父元素的高度一致,
* 这样可以是单行文本在父元素中垂直居中
*/
line-height: 200px;
}
</style>
</head>
<body>
<p class="p2">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。 这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地?着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。 我不知道那些花草真叫什么名字,人们叫他们什么名字。
</p>
<div class="box">
<a href="#">我是一个超链接</a>
</div>
<p class="p1">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。 这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地?着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。 我不知道那些花草真叫什么名字,人们叫他们什么名字。。
</p>
</body>
</html>
专门建立的学习Q-q-u-n ⑦⑧④-⑦⑧③-零①② 分享学习方法和需要注意的小细节,互相交流学习,不停更新最新的教程和学习技巧(从零基础开始到WEB前端项目实战教程,学习工具,全栈开发学习路线以及规划)文本的样式

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.p1 {
/*
* text-transform可以用来设置文本的大小写
*/
text-transform: lowercase;
}
.p2 {
/*
* text-decoration可以用来设置文本的修饰
line-through 为文本添加删除线
*/
text-decoration: line-through;
}
a {
/*超链接会默认添加下划线,也就是超链接的text-decoration的默认值是underline
如果需要去除超链接的下划线则需要将该样式设置为none
* */
text-decoration: none;
}
.p3 {
/**
* letter-spacing可以指定字符间距
*/
etter-spacing: 10px;
/*
* word-spacing可以设置单词之间的距离
*/
word-spacing: 120px;
}
.p4{
/*
* text-align用于设置文本的对齐方式
*/
text-align: justify ;
}
.p5{
font-size: 20px;
/*
* text-indent用来设置首行缩进
*/
text-indent: -99999px;
}
</style>
</head>
<body>
<p class="p5">
粉房旁边的那小偏房里,还住着一家赶车的,那家喜欢跳大神,常常就打起鼓来,喝喝咧咧唱起来了。鼓声往往打到半夜才止,那说仙道鬼的,大神和二神的一对一答。苍凉,幽渺,真不知今世何世。
</p>
<p class="p4">
粉房旁边的那小偏房里,还住着一家赶车的,那家喜欢跳大神,常常就打起鼓来,喝喝咧咧唱起来了。鼓声往往打到半夜才止,那说仙道鬼的,大神和二神的一对一答。苍凉,幽渺,真不知今世何世。
</p>
<p class="p3">
粉房旁边的那小偏房里,还住着一家赶车的,那家喜欢跳大神,常常就打起鼓来,喝喝咧咧唱起来了。鼓声往往打到半夜才止,那说仙道鬼的,大神和二神的一对一答。苍凉,幽渺,真不知今世何世。
</p>
<a href="#">我是超链接</a>
<p class="p2">
Such stories set us thinking, wondering what we should do under similar circumstances. What events, what experiences, what associations should we crowd into those last hours as mortal beings, what regrets?
</p>
<p class="p1">
Such stories set us thinking, wondering what we should do under similar circumstances. What events, what experiences, what associations should we crowd into those last hours as mortal beings, what regrets?
</p>
</body>
</html>免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。