您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关在CSS3中root选择器怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。

root选择器简介
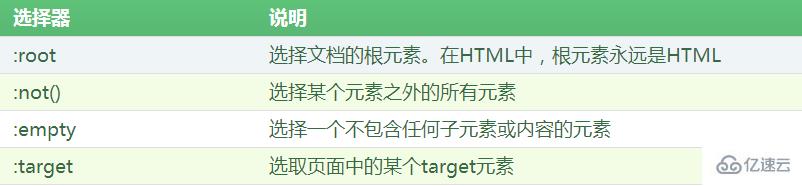
在CSS3中,:root选择器用于选择文档的根元素。根元素指的是位于文档树中最顶层结构的元素。在HTML中,根元素永远是HTML。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h2>亿速云</h2>
</body>
</html>分析:
这里使用:root选择器指定整个网页的背景色为灰色,将网页中body元素的背景色设为红色。
:root{background-color:silver;}或者:
html{background-color:silver;}感谢各位的阅读!关于在CSS3中root选择器怎么用就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。