您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关html中使用legend标签的案例的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
html legend标签用于为 fieldset 元素定义标题(caption)。所有浏览器都支持 <legend> 标签;使用 CSS 来设置 <legend> 元素的对齐方式。
html legend标签怎么用?
作用:为 fieldset 元素定义标题(caption)。
说明:所有浏览器都支持 <legend> 标签。
注释:在 HTML 4.01 中,align 属性不被赞成使用。在 XHTML 1.0 Strict DTD 中,align 属性不被支持。请使用 CSS 来设置 <legend> 元素的对齐方式。
html legend标签 示例
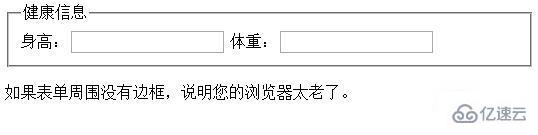
<!DOCTYPE HTML> <head> <meta charset="UTF-8"> </head> <html> <body> <form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重: <input type="text" /> </fieldset> </form> <p>如果表单周围没有边框,说明您的浏览器太老了。</p> </body> </html>
效果图:

感谢各位的阅读!关于html中使用legend标签的案例就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。