您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本篇文章展示了html dialog标签用法,代码简明扼要容易理解,如果在日常工作遇到这个疑问。希望大家通过这篇文章,找到解决疑问的办法。
html dialog标签用于定义对话框或窗口,<dialog>标签是HTML5的新标签。目前只有Chrome和Safari6支持<dialog>标签。

html dialog标签怎么用?
作用:定义对话框或窗口。
说明:<dialog> 标签是 HTML 5 的新标签。
注释:<dialog> 标签是 HTML 5 的新标签。目前只有 Chrome 和 Safari 6 支持 <dialog> 标签。
html dialog标签 示例
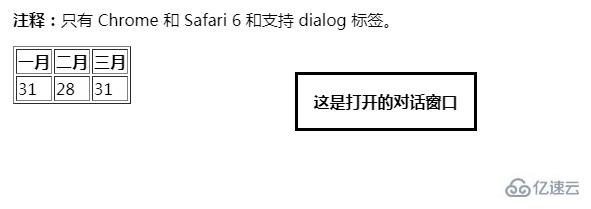
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
效果:

看完上述内容,你们掌握html dialog标签的用法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。